Homepage erstellen, aber nur mit HTML- und CSS-Code
Aus lugvswiki
(Weitergeleitet von Homepage erstellen, aber '''nur''' mit HTML- und CSS-Code)
Zur Navigation springenZur Suche springenHomepage nur in HTML- und CSS-Code erstellen
Vorbemerkungen
- Da ich selbst lediglich ein informierter (und neugieriger) Laie bin, hoffe ich manchen, der sich (noch) nicht so recht an die Materie HTML herantraut, zu ermutigen, es doch mal zu versuchen. Diese "Anleitung" soll am Beispiel einer existierenden Homepage den Durchblick erleichtern. Natürlich gibt es viele, viel bessere und tiefer in die Materie einsteigende Wikis, Tutorials, Videos, etc.; dennoch hoffe ich, dass dieses Wiki manchem interessierten Anfänger weiterhilft!
- Vor einigen Jahren kam es dazu, dass ich für den Verein KONTAKT e.V. Villingen-Schwenningen[1] die Homepage neu aufsetzen musste (es war sonst niemand dazu bereit / in der Lage?). Also entschloss ich mich es über meinen damaligen Webhosting-Vertrag und den darin enthaltenen Homepagebaukasten zu machen. Im Prinzip war das ein WhatYouSeeIsWatYouGet-Editor (was Du siehst, bekommst Du auch / wird auch so dargestellt). Solch ein Editor lässt sich ungefähr so bedienen, wie ein Office-Textverarbeitungs-Programm (MS-Word, LibreOffice[2]), also eine grafisch bedienbare Anwendung mit Mausklick …
- In diesem Artikel geht es aber darum, eine Homepage ohne Zuhilfenahme eines grafischen Homepage-Baukasten (meist in einem Webhosting-Vertrag angeboten) oder Anwendungen wie zum Beispiel Net Objekt Fusion (NOF)[3], zu erstellen. Diese sind zwar recht leicht zu bedienen, binden einen aber auch stark an kommerzielle Updates, häufig auch an das Betriebssystem Windows, und ein Homepage-Baukasten kann einen im Funktionsumfang oder der erlaubten Seitenanzahl auch stark einschränken.
- Tatsächlich wurde meine allererste Homepage – Hörbibel "audiobibelneü.de"[4] – mit NOF 8.0 erstellt, dann aber vor über zehn Jahren – mit viel, wirklich viel! Hilfe eines Freundes in HTML und CSS-Code komplett neu geschrieben, denn ich war von Windows zum Betriebssystem Linux gewechselt. Aber unter Linux kann Net Objekt Fusion nicht genutzt werden.
- Vor einigen Monaten entschloss ich mich, nun auch meine zweite von mir betriebene Website in HTML und CSS zu schreiben. Die Gründe?
- Ich wollte den Anbieter wechseln und musste damit entweder die Webseite mit einem neuen Homepagebaukasten oder WhatYouSeeIsWatYouGet-Editor, besser aber gleich in HTML und CSS neu erstellen.
- Schon früher hatte mich die Abhängigkeit und Beschränkung durch einen Homepage-Baukasten (wie er in meinem alten Webhosting-Vertrag enthalten war), beziehungsweise grafischen Tools (zum Beispiel NOF), welche für einen den HTML-Code generieren und dann alles grafisch darstellen, geärgert.
- Homepage-Baukasten sind zwar recht einfach in der Bedienung, haben aber auch den Nachteil, dass man beispielsweise nur eine begrenzte Anzahl von Seiten ohne Aufpreis erstellten kann, bei einem Wechsel des Webhosting-Anbieters alles neu erstellen muss, und anderes.
- Software (wie zum Beispiel NOF, siehe oben) läuft häufig nur auf Windows-Betriebssystemen, und man muss diese in der Regel kostenpflichtig upgraden.
- Anwendungen, wie NOF oder Homepagebaukästen eines Webhosting-Anbieters sind natürlich meist auch keine openSource-Software[5], was für mich aber sehr wünschenswert ist.
- Eine Homepage – einmal in HTML und CSS geschrieben – kann ich ohne Probleme zu einem neuen Anbieter umziehen und danach auch sehr einfach pflegen; die Arbeit, alles neu zu schreiben, war es mir also wert!
Vor dem Start – ToDo
Webseitenanbieter finden
- Zuerst einmal musste ein anderer Webseiten-Anbieter gefunden werden. Die recht hohen Kosten beim alten Anbieter, aber auch der Wunsch, eine eigene kleine Cloud (Tauschordner in der Familie / Freunde) aufzusetzen und andere Kleinigkeiten gaben den Ausschlag. Nach langem Überlegen und einem Tipp von "Plocki" (einem Teilnehmer unserer Online-Stammtische) entschloss ich mich für "Netcup". Netcup bietet immer mal wieder vergünstigte Angebote an (also noch mal etwas günstiger, als normal) und ich entschloss mich für diesen Tarif: Netcup-Webhosting-Angebot 8000[6].
- Er beinhaltet:
- Server mit Standort in Deutschland
- 500 GB für E-Mail- und 500 GB Daten-Speicher = 1.000 GB
- 1.000 Subdomains, 12 externe Domains
- Und noch viel mehr; dazu bitte obigen Link anschauen – wie gesagt, damals hatte ich ein "Schnäppchen", wie das von Netcup immer mal wieder angeboten wird, erwischt – der Preis ist damit dauerhaft geringer, aber die Leistungsbeschreibung gleichbleibend.
Auswahl eines Editors
- Natürlich bietet Netcup in seinem Paket auch grafische Editoren, wie das sehr bekannte Wordpress[7] und andere an, diese wollte ich aber nicht nutzen. Meine Erfahrungen mit dem HTML und CSS Abschnitt "Vorbemerkungen" hatten mich einfach überzeugt!
- Mit was für einer openSource-Anwendung also würde ich die HTML- und CSS-Dokumente schreiben?
- Nun, schließlich waren es drei, wobei ich – zumindest aktuell – bei "Kate" hängengeblieben bin. Es sind diese:
- Bluefish[8]. Nett ist, dass man mit einem Klick den Code grafisch (lokal, auf dem eigenen Rechner) betrachten kann, bevor er online gestellt wird. Aber das geht auch ohne den "Klick" recht einfach ...
- VS Codium[9], ein sehr mächtiges (für mich vielleicht zu mächtiges) Werkzeug, das ich aber manchmal noch nutze. VS Codium ist übrigens ein open-Source-Fork (eine Abgabelung) von der bekannten Software "Visual Studio" von Microsoft. Der Vorteil von VS Codium: er plappert nicht nach Hause; gibt also keine Informationen an Microsoft weiter.
- Kate[10], auch ein sehr mächtiger Editor. Er ist bei meinem Linux-Betriebssystem openSUSE Tumbleweed[11] eh schon vorinstalliert. Und der Kate kann, was ich benötige (und sicherlich noch Vieles mehr, was ich nicht einmal erahne). Kate lässt sich auch unter Windows oder macOS installieren!
Grundlegendes zur Sprache HTML
- HTML (englisch: HyperText Markup Language)[12] ist als Auszeichnungs-Sprache (englisch: Markup Language) für die Struktur / den Aufbau einer Website / Homepage zuständig. Ihre Aufgabe ist es, die logischen Bestandteile eines textorientierten Dokuments zu beschreiben.
- Für das Design / Layout (Schriftart, Formatiererung, Farben, Rahmen, etc.) sorgt dagegen die Formatierungs-Sprache CSS (siehe unten).
- Mit HTML ist es möglich, Überschriften, Absätze, Listen oder Tabellen als solche auszuzeichnen. Ziel ist es, die Strukturierung von Webseiten und Text nach semantischen[13] Gesichtspunkten zu verwalten.
- Gegenwärtig ist HTML5[14] der neueste Stand; der sollte auch verwendet werden. Noch einmal die Empfehlung: besuche die Seite von selfhtml.org – Wie fange ich an?[15].
- Hier noch Infos zum derzeit (2024) aktuellen HTML5[16].
- Ein HTML-Dokument kann mit einem beliebigen Texteditor[17] erstellt werden; solche sind sogar auf Windows schon vorinstalliert. Allerdings bieten spezielle Editoren durch (farbliche) Hervorhebungen im Code, Formatierungshilfen, Autovervollständigung, Einstellungsmöglichkeiten (Tastaturkürzel, etc.) schon einen deutlichen Mehrwert (siehe oben unter Auswahl eines Editors).
- Wird die Datei dann mit der Endung .htm, besser .html, bzw. .css abgespeichert, kann sie von einem Webbrowser als HTML-Dokument, bzw. CSS-Code korrekt interpretiert werden.
Tipp: prüfe den erstellten HTML- (bzw. CSS-)Code vor der Veröffentlichung auf Fehler
- Generell: Bevor das geschriebenes HTML online geht, sollte man Code-Aufbau und Darstellung überprüfen; das kann auch während des Erstellens der Webseite hilfreich sein!
- Sauberer Code (der keinen Raum für falsche Interpretationsmöglichkeiten lässt), sowie korrekte Rechtschreibung und Grammatik helfen, das Ranking in den Suchmaschinen zu verbessern!
Validator
- Wie auch von selfhtml.org empfohlen, nutze vor Veröffentlichung Deines HTML-Codes stets einen Validator[18]; dieser hier ist zu empfehlen: HTML-Validator von w3.org[19].
- Das gleiche gilt für CSS; – wenn auch in der Erwähnung hier ein bisschen zu früh platziert – CSS-Validator von w3.org[20].
HTML lokal im Browser anzeigen lassen (Darstellung)
- Zur schnellen Veranschaulichung – ohne dass wir jetzt schon eine Webseite in HTML erstellt hätten – läßt sich das so bewerkstelligen:
- Erstelle eine Text-Datei mit dem Inhalt
Das ist eine Test-HTML-Seiteund speichere sie mit der Endung .html in einem beliebigen Ordner ab; der Name in unserem Beispiel lautet test_index.html. - Öffne einen Browser Deiner Wahl und gib ins Adressfeld ein:
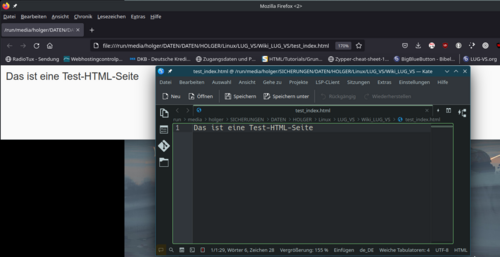
file:///Speicherpfad/Deiner/Datei/test_index.html, oder, noch einfacher: rechter Mausklick auf die HTML-Datei und im sich öffnenden Kontextmenü Deinen Browser auswählen ... - Du wirst nun in Deinem Browser / auf Deinem lokalen Rechner die grafische Ausgabe sehen (Grafik: im Vordergrund der Texteditor Kate, mit welchem das HTML-Dokument gespeichert wurde; links – vom Editor teilweise verdeckt – der Firefox-Browser, welcher auf weißem Grund den Text wiedergibt):
- Hier noch der Editor KATE in Aktion; die Startseite (index.html) der Website KONTAKT e.V. Villingen-Schwenningen.
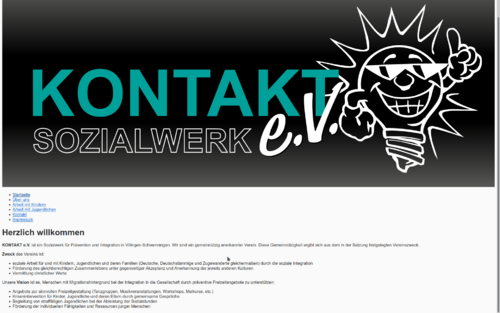
- Solange noch kein CSS hinterlegt ist (es sorgt – wie oben schon erwähnt – für das Design, Farben, Formen, etc.) sieht der Webauftritt etwas "mager" aus (siehe unten und auch unter Grundlegendes zur Sprache CSS):
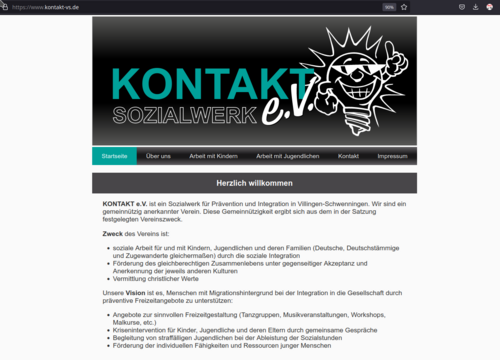
- Und hier der Vollständigkeit halber noch mal ein Screenshot obiger Website, wenn HTML- und CSS-Code einander ergänzen, um die Webseite korrekt darzustellen:
- Und was hat sich durch die Einbindung des CSS geändert?
- Nun, die Navigationsleiste ist (bei breitem) Bildschirm horizontal ausgerichtet – bei Darstellung auf einem Smartphone ändert sich das zu vertikaler Anzeige der Navigationsbar (die Darstellung ist also auf jeder Bildschirmgröße optimiert) – die aktiv angezeigte Seite ist in der Navigationsleiste türkis hinterlegt, die (SVG-)Grafik passt sich der Breite der Nav-Bar an; ebenso die jetzt grau eingerahmte Überschrift "Herzlich willkommen". Es wird eine einheitliche Schriftart verwendet, die Seite wird zentriert auf dem Bildschirm angezeigt und der Text unter der Überschrift ist außen etwas eingerückt.
Aufbau einer HTML-Seite
- Das wird hier im "Wiki der deutschsprachigen Seite selfhtml.org, Thema: HTML,[21] sehr gut dargestellt.
- Generell ist die Seite von selfhtml.org eine ausgezeichnete Anlaufstelle, um niederschwellige (deutschsprachige!) Hilfe (Beispiele, aber auch praktische Hilfe im Forum) zu erhalten! Einen sehr großer Teil der aktuellen Seite kontakt-vs.de konnte ich nur mit Hilfe der freundlichen und engagierten (ehrenamtlichen!) Mitarbeiter von selfthtml.org realisieren, – nicht zu vergessen Julian von unserem LUG-VS-Verein, der mir ziemlich Starthilfe gab! Die kennen sich wirklich aus und geben einer - in meinen Augen "perfekten" Website so richtig profimäßige Verbesserungen! Bei mir fehlten da vor allem Kenntnisse im Erstellen und Einbinden von SVG-Grafiken, sauberem Code, Realisierung einer guten Navigationsleiste und noch so vielem mehr ...
- Zunächst einmal möchte ich das HTML5-Grundgerüst – siehe auch (nochmals) diesen Link "Aufbau des HTML-Grundgerüstes"[22] vorstellen. Es gibt fünf Elemente[23], die eigentlich unentbehrlich sind und immer vorkommen müssen:
- DOKUMENTENTYP
- HTML
- HEAD
- TITLE
- BODY
- Diese zumindest vorhandenen sein müssenden Elemente werden also mit den Tags[24] "markiert", (ein- und abgeschlossen / umrahmt). Das wird hier am Beispiel des HTML-Elements, welcher einen Websiten-Titel umschließt, gezeigt:
<html> (einleitender Tag des HTML-Elements) <title> (einleitender Tag des TITLE-Elements)Das ist meine Website</title> (abschließender Tag des TITLE-Elements) </html> (abschließender Tag des HTML-Elements)
- Tags (wie zum Beispiel <html> ... </html>, <title> ... </title>, oder <body> ... </body>)", werden von eckigen Klammern
<...>"notiert". - Der abschließende Tag wird nach der öffnenden, eckigen Klammer mit einem / (Slash) dargestellt; beim HTML-Element also so:
</html>
Erläuterungen zu den einzelnen unentbehrlichen Elementen im Grundgerüst des HTML-Code
DOCTYPE[25]
<!DOCTYPE html>
- Diese Information steht am Anfang jedes HTML(5)-Dokumentes und informiert den Browser, dass es sich hier um die Sprache HTML handelt. Groß- und Kleinschreibung ist bei dieser Angabe nicht wichtig, man könnte also genauso gut schreiben:
<!doctype HTML>
- Jeder Browser würde das dennoch korrekt als HTML interpretieren.
HTML[26]
<html lang="de">...</html>
- Der HTML-Tag (deutsch: HTML-Etikette) öffnet und schließt den Rahmen für alle dem DOCTYPE nachfolgenden Elemente. Es sind also (abgesehen vom vorstehenden DOCTYPE) alle anderen Elemente innerhalb des HTML-Elements verschachtelt.
- Übrigens sagt das lang="de" im HTML-Tag dem Browser, dass er deutsche Zeichen ausliefern muss. So können der Browser, aber auch eine Sprachsoftware, oder ein Screenreader (führt zum Vorlesen der Webseite) den Text der HTML-Sprache korrekt interpretieren. Ansonsten wäre die Sprachausgabe (und eventuell auch die Silbentrennung) falsch. Also wichtig für das barrierefreie Erstellen einer Homepage[27]!
- Steht das
lang="de"im HTML-Tag, vererbt sich die Spracheinstellung auf die komplette Seite (zum Beispiel [1]); nicht aber auf die Unterseiten! In jeder weiteren Seite einer Homepage muss ebenfalls das<html lang="de">...</html>stehen.
- Ein Beispiel zur Verschachtelung der HTML-Elemente?
<!DOCTYPE html>
<html lang="de">
<head>
... Inhalte im HEAD-Tag ...
</head>
<body>
... Inhalte im BODY-Tag ...
</body>
</html>
- Man sieht, wie die anderen Elemente (HEAD, BODY) vom HTML-Element umrahmt werden.
- Wie gesagt, jeder Tag besteht aus einem sich öffnenden Teil (am Beispiel HTML)
<html>
- und einem sich schließenden Teil:
</html>
HEAD[28]
<head>...</head>
- Jedes gültige HTML-Dokument muss einen HEAD (Kopf) aufweisen. Als "Pflicht"-Element informiert es über Daten, welche im (später nachfolgend aufgeführten) BODY hinterlegt sind.
- Freie Wiedergabe aus dem Wiki selfhtml.org (siehe Link oben) HEAD:
"Das HEAD-Element darf vorkommen in HTML und muss das erste Kind des HTML-Elements sein ... darf beliebig viele META-Daten-Elemente aufweisen, darunter aber nur genau ein TITLE-Element (und höchstens ein BASE-Element) ...".
- Der HEAD ist für den "normalen" Webseitenbetrachter zwar unsichtbar, aber er enthält zumindest den Seitentitel; es werden meist aber auch noch sogenannte Meta-Informationen mit dort abgelegt, welche für die Suchmaschinen (Duck-Duck-Go, Google, Bing, etc.) wichtige Erkenntnisse liefern. Hier am Beispiel der Startseite (index.html) unserer Kontakt-Homepage der Code (auszugsweise):
01 <!DOCTYPE html> 02 <html lang="de"> 03 <head> 04 <meta charset="utf-8"> 05 <title>Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen</title> 06 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes"> 07 <link href="./standard.css" rel="stylesheet"> 08 <meta name="description" content="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen | Willkommen!"> 09 <meta name="keywords" content="Startseite, KONTAKT Villingen-Schwenningen e.V., soziale Arbeit, Sozialwerk für Prävention und Integration, Kids Live, Lights On, Arbeit mit Jugendlichen, Arbeit mit Kindern, Integration, Migration, Suchtprävention"> 10 <meta name="author" content="Holger Hönle | selfhtml.org"> 11 <meta name="robots" content="index, follow"> 12 <meta name="revisit-after" content="1 day"> 13 <link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> 14 ... weitere "Icons", welche den Browsern (z.B.) helfen sollen in der Adresszeile ein sogenanntes Favicon zu generieren, habe ich der Übersicht wegen aus dem originalen Code "ausgeschnitten" 15 <meta name="theme-color" content="#ffffff"> 16 </head>
- Was für Informationen also finden die Suchmaschinen im HEAD?
- Zeile 04: die Meta-Information, dass es sich bei dieser Seite um die Zeichencodierung Unicode und im Speziellen um UTF-8[29] handelt; siehe auch Zeichencodierung – UTF-8
- Zeile 05: der Titel (<title>) der besuchten Homepage lautet "Sozialwerk KONTAKT e.V. Villingen-Schwenningen" und es handelt sich um die Startseite (... index.html)
- Zeile 06: Meta-Information (mit Hinterlegung in der CSS-Datei) für die Darstellung auf PC-, Tablet- oder Smartphone-Bildschirmen in Hochkant- oder Breitdarstellung
- Zeile 07: ein Link auf das standard.css-Dokument; es liegt im Root-Verzeichnis (./) und wird durch das Attribut
rel="stylesheet"in das HTML-Dokument eingebunden - Zeile 08: Meta-Information, welche eine Kurzbeschreibung des Seiteninhalts angibt (hauptsächlich für Google)
- Zeile 09: Meta-Information, bezüglich "Keywords" (Schlüsselwörtern) für ein Suchprogramm; hat aber kaum noch Einfluß auf eine Verbesserung des Rankings (die Suchmaschinen finden solche Keywords inzwischen selbst)
- Zeile 10: der Autor dieser Seite ist Holger Hönle (mit starker Unterstützung durch das SELFHTML-Forum!); auch diese Angabe macht eigentlich nur Sinn, wenn mehrere Personen an der Webseitengestaltung beteiligt sind (dann auch Datum und Uhrzeit mit einfügen)
- Zeile 11: die Suchmaschinen werden darum gebeten, die Webseite zu durchsuchen und ihr zu folgen (machen die inzwischen sowieso)
- Zeile 12: eine Aufforderung, die Webseite regelmäßig zu durchsuchen[30]; auch das macht inzwischen kaum noch Sinn
- Zeile 13 (im Original-HTML folgen weitere solcher Links): Link(s) zu Icon(s), welche im Browser oder auf dem Endgerät (Starter) dargestellt werden sollen
- Zeile 15: theme-color[31] nur für mobile Geräte; zur Einfärbung von Adresszeilen oder Tabs, aber nur in Verbindung mit einem Favicon[32]
TITLE[33]
<title>...</title>
- Dieser Tag (TITLE), aber auch einige META-Informationen sind im HEAD eingebettet und werden daher nun im folgenden erläutert.
- Der TITLE (Titel) der Website wird von den meisten Besuchern nicht wahrgenommen - ist er doch unsichtbar im HEAD eingebunden. Dennoch ist er für die Indizierung der Suchmaschinen notwendig und liefert (auch im Ranking der Seite) Treffer. Der Titel ist auch wichtig, wenn Menschen mit Handicap (Blinde, Sehbehinderte), oder Menschen, welche sich die Website vorlesen lassen, unsere Website besuchen.
- Wichtig: wir vergeben jeder einzelnen Seite unseres Webauftritts einen eigenen (und aussagekräftigen!) Titel; also zum Beispiel: "Startseite", "Impressum", oder "Kontaktaufnahme". Das hilft, jede Seite eindeutig zu identifizieren. Wie das aussieht, kann man am obigen Code gut ablesen (Zeile 5).
05 <title>Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen</title>
ZEICHENCODIERUNG[34]
<meta charset="utf-8">
- Wichtig! Die Zeichencodierung
<meta charset="utf-8">muss innerhalb der ersten 1.024 Bytes des HTML-Dokumentes hinterlegt werden. - Und was bedeutet dieses Format "utf-8"? Das wird hier recht gut und ausführlich erklärt: Was ist UTF-8?
VIEWPORTANGABE[35]
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
- Schon gewusst? Heutzutage werden Internetauftritte zwar noch immer auf recht großen Bildschirmen (PC, Laptop oder Tablet) betrachtet, aber seit mindestens zehn Jahren sind die Smartphones in der Überzahl. Das bedeutet, dass man darauf achten muss, dass auf den viel kleineren Bildschirmen die Website anders (und hoffentlich lesbar!) dargestellt wird. Ohne die Viewportangabe würden die Smartphones die Seite auf dem Bildschirm einfach prozentual verkleinert darstellen (das ist nicht gut, da !) ...
- Das regelt diese META-Angabe. Details im Link der Überschrift "VIEWPORTANGABE".
BODY[36]
<body> ... </body>
- Eingerahmt vom BODY finden wir den HEADER, das NAV-Element und vor allem auch den MAIN-Bereich. Nur ein Tag-Element "rahmt" den BODY ein (ebenso, wie HEADER und MAIN); das ist der HTML-Tag; siehe nachfolgenden Code:
<html> ... 32 <body> 33 <header> 34 <a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a> 35 <a href="./index.html"> 36 <img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a> 37 </header> 38 <nav> 39 <ul> 40 <li aria-current="page"><a href="#main">Startseite</a></li> 41 <li><a href="./vorstellung.html">Über uns</a></li> 42 <li><a href="./kinder.html">Arbeit mit Kindern</a></li> 43 <li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li> 44 <li><a href="./kontaktaufnahme.html">Kontakt</a></li> 45 <li><a href="./impressum.html">Impressum</a></li> 46 </ul> 47 </nav> 48 <main id="main"> 49 <h1>Herzlich willkommen</h1> 50 <p> 51 <b>KONTAKT e.V.</b> ist ein Sozialwerk für Prävention und Integration in Villingen-Schwenningen. Wir sind ein gemeinnützig anerkannter Verein. Diese Gemeinnützigkeit ergibt sich aus dem in der Satzung festgelegten Vereinszweck. 52 </p> 53 <p><b>Zweck</b> des Vereins ist:</p> 54 <ul> 55 <li>soziale Arbeit für und mit Kindern, Jugendlichen und deren Familien (Deutsche, Deutschstämmige und Zugewanderte gleichermaßen) durch die soziale Integration</li> 56 <li> Förderung des gleichberechtigen Zusammenlebens unter gegenseitiger Akzeptanz und Anerkennung der jeweils anderen Kulturen</li> 57 <li>Vermittlung christlicher Werte</li> 58 </ul> 59 <p>Unsere <b>Vision</b> ist es, Menschen mit Migrationshintergrund bei der Integration in die Gesellschaft durch präventive Freizeitangebote zu unterstützen:</p> 60 <ul> 61 <li>Angebote zur sinnvollen Freizeitgestaltung (Tanzgruppen, Musikveranstaltungen, Workshops, Malkurse, etc.)</li> 62 <li>Krisenintervention für Kinder, Jugendliche und deren Eltern durch gemeinsame Gespräche</li> 63 <li>Begleitung von straffälligen Jugendlichen bei der Ableistung der Sozialstunden</li> 64 <li>Förderung der individuellen Fähigkeiten und Ressourcen junger Menschen</li> 65 </ul> 66 </main> 67 </body> 68 </html>
Weitere Tags, welche nicht unentbehrlich (aber nützlich) sind
HEADER[37]
<header> ... </header>
- Die meisten Webauftritte haben neben den oben genannten unentbehrlichen Tag-Elementen innerhalb des HEADERs Logo, Titel und Navigationselemente untergebracht.
- Beispiel an der uns schon bekannten Startseite KONTAKT e.V.:
</head>
<body>
<header>
<a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a>
<a href="./index.html">
<img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a>
</header>
<nav>
<ul>
<li aria-current="page"><a href="#main">Startseite</a></li>
<li><a href="./vorstellung.html">Über uns</a></li>
<li><a href="./kinder.html">Arbeit mit Kindern</a></li>
<li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li>
<li><a href="./kontaktaufnahme.html">Kontakt</a></li>
<li><a href="./impressum.html">Impressum</a></li>
</ul>
</nav>
...
</body>
- Im HEADER finden sich meist das Logo und – je nach Webseitengestaltung – auch noch eine Überschrift (was bei unserem Beispiel nicht der Fall ist). Das SVG[38]-Logo wird im HEADER in Zeile 36 angesprochen (Zeile 34 zu erklären, ist hier zu umständlich; Zeile 35 bewirkt, dass der Besucher bei einem Klick auf das Banner auf die Startseite zurückgeführt wird):
33 <header> 34 <a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a> 35 <a href="./index.html"> 36 <img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a> 37 </header>
NAV[39]
<nav> ... </nav>
- Das NAV-Element rahmt die Navigationsleiste(n) und das Menü ein, ist also ein HTML-Element zur Seitenstrukturierung.
- In unserem Beispiel enthält es lediglich eine Liste (zu den vorhandenen Unterseiten), also das Menü, welches der Besucher benötigt, um eine Seite auswählen zu können. Es wäre auch möglich, eine weitere Überschrift (dann <h2>, denn die übergeordnete <h1> ist schon vergeben) einzufügen.
- Beispiel an der schon bekannten Startseite KONTAKT e.V.:
38 <nav> 39 <ul> 40 <li aria-current="page"><a href="#main">Startseite</a></li> 41 <li><a href="./vorstellung.html">Über uns</a></li> 42 <li><a href="./kinder.html">Arbeit mit Kindern</a></li> 43 <li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li> 44 <li><a href="./kontaktaufnahme.html">Kontakt</a></li> 45 <li><a href="./impressum.html">Impressum</a></li> 46 </ul> 47 </nav>
- Interessant ist noch die Zeile 40. Durch das
aria-current="page"
- wird der Link für diese aktive Seite "deaktiviert" und kann nicht mehr angeklickt werden; denn auf eine Seite, auf der ich mich schon befinde, sollte nicht verlinkt werden (können). Über das CSS wird der aktiv angewählte Link (hier "Startseite") türkisfarben hervorgehoben (siehe letztes Bild).
MAIN[40]
<main id="main"> ... </main>
- Und hier endlich – zwischen den MAIN-Tags – wird die eigentliche "Botschaft" der Webseite übermittelt. In diesem Fall eine Überschrift der Kategorie h1 (die einzige Überschrift auf dieser Seite):
<h1><b>Kids Live</b> – unser Freizeitangebot für Kinder</h1>,
- weiter zwei durch den p-Tag gebildete Absätze '''<p>''' ... '''</p>''' mit Infotext:
<p>Kids Live ist ein niederschwelliges Angebot für Kinder im Alter von sechs bis zwölf Jahren. Es findet am Samstag, von 14 bis 16 Uhr statt (außer in der Ferienzeit).</p> <p>Das Programm beinhaltet folgende Aktivitäten:</p>
- unter der Überschrift mit kurzem Info-Text, und weitere Absätze, welche Infos in Form von (ungeordneten) Listen bereitstellen. Dann nach der Liste noch ein kurzer Absatz, in dem ein Link zur Kontaktaufnahme (weitere Unterseite) hinterlegt ist.
- Die Beispiele diesmal an der Unterseite der Homepage KONTAKT e.V. Villingen-Schwenningen – Arbeit mit Kindern:
47 </nav> 48 <main id="main"> 49 <h1><b>Kids Live</b> – unser Freizeitangebot für Kinder</h1> 50 <p><b>Kids Live</b> ist ein niederschwelliges Angebot für Kinder im Alter von sechs bis zwölf Jahren. Es findet am Samstag, von 14 bis 16 Uhr statt (außer in der Ferienzeit).</p> 51 <p>Das Programm beinhaltet folgende Aktivitäten:</p> 52 <ul> 53 <li>gemeinsames Essen</li> 54 <li>Workshops</li> 55 <li>aktivierende Spiele</li> 56 <li>Singen und Tanzen</li> 57 <li>Geburtstagsfeiern</li> 58 <li>abenteuerliche Ausflüge</li> 59 <li>Familienfeiern zu Ostern und Weihnachten</li> 60 </ul> 61 <p>Anmeldung oder Fragen zum Kids-Live-Angebot: <a href="./kontaktaufnahme.html">Kontaktaufnahme per Mail</a>.</p> 62 </main>
Erklärende Links zu weiteren HTML-Elementen – alle aus dem selfhtml.org-Wiki entnommen
HTML-Elemente, die in unserer Beispiel-Webseite verwendet wurden, aber noch unerwähnt blieben
- In unserem HTML-Dokument werden nicht alle HTML-Elemente erwähnt, die im Code der unserer Homepage zur Verwendung gekommen sind; die fehlenden sind diese:
- <a> ... </a> HTML-Element a[41] (Textauszeichnung)
- <meta> HTML-Element meta[42] (Kopfdaten)
- <link> HTML-Element link[43] (Kopfdaten)
- <ul> ... </ul> HTML-Element ul[44] (Textstrukturierung)
- <li> ... </li> HTML-Element li[45] (Textstrukturierung)
- <p> ... </p> HTML-Element p[46] (Textstrukturierung)
- <main> ... </main> HTML-Element main[47] (Seitenstrukturierung)
- Im Wiki von selfhtml.org werden diese und andere HTML-Elemente ausführlich und recht verständlich erklärt; dazu einfach in der Suchmaske oben rechts im Wiki das gesuchte HTML-Element eingeben (zum Beispiel: "a", "p", "ul", und so weiter).
Betrachten des HTML- und CSS-Codes einer beliebigen Webseite
- Wer möchte, kann sich die Verwendung dieser HTML-Elemente auf der Website https://www.kontakt-vs.de (oder jeder beliebigen anderen, für die man sich interessiert!) selbst anschauen. Dazu bitte den Browser Firefox – läuft auf allen Betriebssystemen – nutzen.
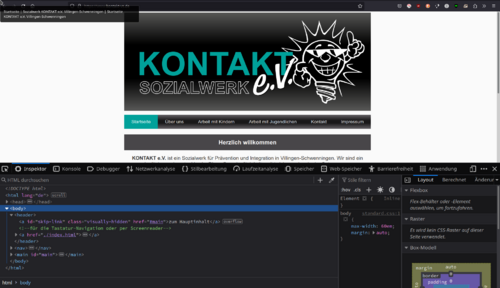
- Kopiere obigen Link in die Adresszeile des Browsers und rufe danach mit der Taste F12 den im Firefox integrierten Inspektor (Tab im sich öffnenden Fenster ganz links) auf (siehe Bild unten!). Nun kannst Du den kompletten HTML-Code selbst studieren (dazu eventuell die nach rechts zeigenden Pfeile anklicken, dann klappen die auf und zeigen den Inhalt der einzelnen HTML-Tags).
- Ein Klick auf den links von der Mitte befindlichen Tab {Stilbearbeitung} zeigt den CSS-Code an.
Grundlegendes zur Sprache CSS
- CSS[48] (Cascading Style Sheets – deutsch: "mehrstufige Formatvorlage") ist für HTML-, SVG- und XML-Dokumente als Formatierungs--Sprache, für das Layout einer Website / Homepage zuständig.
- Das bedeutet, man erstellt seine Homepage erst mal nur in HTML, ohne (was auch in HTML teilweise möglich wäre) irgendwelche Rahmen, Farben, Textgrößen, und so weiter, zu berücksichtigen. Das sieht zwar (noch) nicht schön aus, ermöglicht es aber dem CSS später, mit wenigen Änderungen (zum Beispiel) die Farbgebung des kompletten Internetauftritts zu ändern. Ansonsten müsste man dies auf der Haupt- und allen anderen Unterseiten händisch ändern.
- Das Layout ist also bei der Formatierungs-Sprache CSS in den besseren Händen! Siehe dazu diesen Link von selfhtml.org: Grundlegendes zum CSS mit anschaulichen Abbildungen[49].
- Auch hier gilt: bevor das standard.css online gestellt wird, sollte es durch einen Validator geprüft werden; schnell wird mal eine schließende Klammer, oder ähnliches, vergessen!
CSS-Code für meine Homepage
- Hier ist der CSS-Code für meine Homepage KONTAKT e.V. Villingen-Schwenningen (Stand März 2024):
body {
max-width: 60em;
margin: auto;
}
header,
nav,
main {
margin: 0.25em 0.5em;
}
header {
background: grey;
}
header a {
display: block;
}
header img {
width: 100%;
height: auto;
vertical-align: bottom;
}
nav ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
/*zentriert die Blöcke mit den Nav-Links nun auch bei horizontaler Betrachtung; zusammen mit @media screen ...*/
justify-content: center;
}
nav li {
background: linear-gradient(
to bottom,
hsl(280deg 2% 38%),
hsl(280deg 2% 10%) 40% 60%,
hsl(280deg 2% 38%)
);
flex-grow: 1;
}
nav a {
display: flex;
align-items: center;
width: 100%;
text-align: center; /* für schmale Ansicht */
justify-content: center; /* für breite Ansicht */
height: 3em;
color: #f2f2f2;
padding: 0px 16px;
box-sizing: border-box;
text-decoration: none;
font-size: 1.1em;
user-select: none;
}
nav [aria-current] a {
background: #00A19A;
color: white;
}
nav a:where(:hover, :focus),
nav [aria-current] a:where(:hover, :focus) {
background-color: gold;
color: black;
}
nav a:focus {
position: relative;
z-index: 1;
}
h1 {
background-color: hsl(280 2% 28%);
color: white;
text-align: center;
margin: 1em 0 0.5em 0; /* Hier Abstand zwischen Nav und Inhalt einstellen */
padding: 0.75em 1em;
font-size: 1.4em;
}
p {
padding-left: 30px;
padding-right: 30px;
font-size: 1.2em;
}
main ul {
padding-left: 60px;
padding-right: 30px;
font-size: 1.2em;
}
/*bewirkt bei Verschmaelerung des Bildschirms ein vertikales Stapeln der Nav-Leiste (topnav)*/
@media screen and (max-width: 760px) {
header,
nav,
main {
margin: 0 0 0.25em 0;
}
nav ul {
flex-direction: column;
}
}
img {
width: 100%;
height: auto;
}
/*Foto wird rechtsbündig "eingehängt" und bei mehr als 25em Anzeigegerät auf 50 % der Breite verkleinert; mit "margin" erhält es einen unteren und linken Abstand zum umfließenden Text.*/
@media (min-width: 25em) {
img {
width: 50%;
float: right;
margin: 0 0 1em 1em;
}
}
@media (min-width: 50em) {
img {
width: 25%;
}
}
#skip-link {
position: absolute;
left: 0;
top: 0;
background: black;
color: white;
padding: 0.25em;
transform: translateY(-100%);
transition: 0.2s transform;
}
#skip-link:focus {
transform: translateY(0);
}
- Und hier muss ich eingestehen, dass ich das allermeiste des CSS noch nicht verstehe. Wo ich es (hoffentlich) verstanden habe, habe ich mir einen Kommentar (über) dem Tag eingefügt, erkennbar an der Auskommentierung:
/*KOMMENTARTEXT*/
Endnoten
- ↑ KONTAKT e.V. Villingen-Schwenningen
- ↑ LibreOffice)
- ↑ Net Objekt Fusion
- ↑ Audio-Bibel NeÜ
- ↑ openSource-Software
- ↑ Netcup-Webhosting-Angebot 8000
- ↑ Wordpress
- ↑ Bluefish
- ↑ VS Codium
- ↑ Kate
- ↑ openSUSE Tumbleweed
- ↑ HTML
- ↑ Semantik
- ↑ Wikipedia HTML5
- ↑ selfhtml.org – Wie fange ich an?
- ↑ Weg zum derzeit aktuellen HTML5
- ↑ Texteditor
- ↑ Validator
- ↑ HTML-Validator von w3.org
- ↑ CSS-Validator von w3.org
- ↑ Wiki der deutschsprachigen Seite "selfhtml.org" zum Thema "HTML"
- ↑ Aufbau des Grundgerüstes selfhtml.org
- ↑ Elemente
- ↑ Tags
- ↑ DOCTYPE
- ↑ Wiki selfhtml.org HTML
- ↑ barrierefreie Erstellen einer Homepage
- ↑ HEAD
- ↑ UTF-8 Was ist UTF-8?
- ↑ crawlen / durchsuchen
- ↑ theme-color
- ↑ Favicon
- ↑ TITLE
- ↑ ZEICHENCODIERUNG
- ↑ VIEWPORTANGABE
- ↑ BODY
- ↑ HEADER
- ↑ SVG
- ↑ NAV
- ↑ MAIN
- ↑ HTML-Element a
- ↑ HTML-Element meta
- ↑ HTML-Element link
- ↑ HTML-Element ul
- ↑ HTML-Element li
- ↑ HTML-Element p
- ↑ HTML-Element main
- ↑ CSS
- ↑ Grundlegendes zum CSS und anschauliche Abbildungen
Zurück zur Hauptseite