Stammtisch 2023-12-08: Unterschied zwischen den Versionen
| Zeile 61: | Zeile 61: | ||
<br />Ach ja, das CSS bewirkt, - es muss natürlich erst mal erstellt werden, was zu über 90 % Julians Werk war! - , dass das schnöde HTML nun ins rechte Licht gerückt wird. | <br />Ach ja, das CSS bewirkt, - es muss natürlich erst mal erstellt werden, was zu über 90 % Julians Werk war! - , dass das schnöde HTML nun ins rechte Licht gerückt wird. | ||
<br />Und so sieht das aus, wenn '''kein''' CSS verwendet wird, bzw. wenn CSS die Seite an verschiedene Anforderungen anpassen darf: | <br />Und so sieht das aus, wenn '''kein''' CSS verwendet wird, bzw. wenn CSS die Seite an verschiedene Anforderungen anpassen darf: | ||
| − | + | ||
[[Datei:HTML_mit_CSS_PC-Bildschirm.png|200px|thumb|left|HTML '''mit''' CSS-Einbindung auf einem PC- / Laptop-Bildschirm]] | [[Datei:HTML_mit_CSS_PC-Bildschirm.png|200px|thumb|left|HTML '''mit''' CSS-Einbindung auf einem PC- / Laptop-Bildschirm]] | ||
[[Datei:HTML_mit_CSS_SmartphoneBildschirm.png|200px|thumb|center|HTML '''mit''' CSS-Einbindung auf einem Smartphone-Bildschirm]] | [[Datei:HTML_mit_CSS_SmartphoneBildschirm.png|200px|thumb|center|HTML '''mit''' CSS-Einbindung auf einem Smartphone-Bildschirm]] | ||
Version vom 9. Dezember 2023, 13:42 Uhr
08.12.2023 - 20:00 Uhr, Online-Stammtisch auf https://bbb.ch-open.ch/rooms/ulf-nm2-y26/join
wöchentlicher onlineStammtisch
Auf dem Stammtisch Mai 2020 beschlossener wöchentlicher Stammtisch jeden Freitag ab 20:00 Uhr anstelle des monatlichen Stammtisches im realen Leben.
Anwesende
- Jos
- Christoph
- plocki
- Julian
- Holger H.
- Bertram
- Ulf
- Uwe S. (stippi)
Themen
Planung LPD 2023.2
- Themenvorschläge:
- Privatsphäre = Sicherheit und Datenschutz: Warum wird der Schutz immer wichtiger! (Vortrag von Julian)
- Grundlagen 1-ter Teil
- Android-Phone: - Stichwort Privatspäre
- Installation des F-Droid-Store (evtl. danach auch noch Neo-Store) (Workshop?!)
- Alternativer Browser Firefox/Fennec (Workshop?!)
- Browser Datenschutz am Beispiel uBlock-Origin (Workshop?!)
- Android - weitere Tipps (entweder 2-ter Teil oder weiterere Themen)
- Installation von Alternativ-Apps (openSource), z.B. Kontakte (von Schlicht(er) / Simple) statt der vorinstallierten Kontakte-App des Herstellers, das Gleiche Phone-App von (von Schlicht(er) / Simple) für die vorinstallierte Phone-App des Herstellers, etc..
- wo möglich, Branding (Samsung, Huawei, etc. und Google-Dienste ausschalten / deaktivieren / deinstallieren)
- Also im Prinzip den User mit openSource bekannt machen und "anfixen". :-)
- Alternative Messenger (Android und PC), wie Element, Schildichat, Signal, Threema und ähnlichen (Exoten)
- Überblick Fediverse am Beispiel von Mastodon, Friendica, Pixelfed, Peertube und andere (Tipp: https://gnulinux.ch/ueckueck-erklaert-das-fediverse)
- Alternative Messenger am Beispiel Matrix (Element, SchildiChat, die ***auch*** auf dem PC / Laptop parallel zum Smartphone / Tablet laufen) und sich mit dem Smartphone google-frei synchronisieren
- Linux
- FOSS Anwendungen - Welche Anwendung für welchen Zweck
- Demo PCs bzw. Raspberry Pi - mit Thunderbird, Firefox/LibreWolf, libreOffice, Fotoverwaltung bsp. DigiKam.
- Weiterführend
- Wenn es doch mal kein Ersatz zur geliebten Windows Software gibt, wie unter WINE und in einer (K)VM benutzen
- Privatsphäre = Sicherheit und Datenschutz: Warum wird der Schutz immer wichtiger! (Vortrag von Julian)
- Bewirtung?!
- Speisen Kuchen / Belegte Brötchen / Knabberzeug
- Getränke vom vspace.one
- Nächste Schritte
- Zeitplanung -> Ulf
- Update Homepage und Flyer
- Entwurf Werbung / Werbekonzept -> Klaus / Ulf
Matrix
- Bertram hat Fragen zur Bedienung von Matrix und zu einzelnen Elementen innerhalb des Client.
- Ulf und Julian erklären und zeigen einzelne Elemente und Funktionen.
HTML / Webseite
Uwes Sicht:
Holger hat eine Webseite, die von einem Webhoster zu einem anderen umziehen soll. Gleichzeitig muss das Design überarbeitet werden. Vor allem macht die Darstellung noch Probleme. Da Holger seinerzeit die Seite nicht selber erstellt hat, sondern entweder den Homepagebaukasten des Providers verwendet hat oder einen Bekannten gebeten hat für ihn die Seite zu erstellen, fehlen ihm Grundlagen und detaillierte Kenntnisse über die Hintergründe und Zusammenhänge. Er hat deshalb gefühlt 2.629 Fragen zu einzelnen Elementen, zu CSS, HTML, zur Struktur, Navigation und zum Design. Eine Aufgabe an der Holger seit Tagen schon herumlaboriert und nun auf tatkräftige Unterstützung aller Teilnehmer hofft, damit er bald dieses Projekt zuende führen kann. Julian hat bereits jede Menge Tipps und Hinweise gegeben, die Holger schon eingepflegt hat. Dennoch ist noch viel Arbeit übrig. Und scheinbar wirft jede Anwort auf eine Frage drei weitere Fragen auf. Damit er in drei Jahren noch weiß, was er sich bei den einzelenen Elementen und der Programmierung gedacht hat, füllt Holger in die CSS- und HTML-Dateien zahlreiche Kommentare zur Erläuterung. Bei der Struktur innerhalb des Ablageortes der Seite sind aber noch Unklarheiten und Fehler enthalten, die man jetzt nochmal genauer ansehen muss und vereinfachen sollte. Es wird mit Schriftgrößen, Abständen und den Unterschieden verschiedener Tags experimentiert.
Und hier noch ergänzend Holgers Sicht:
Nun hat Holger immerhin schon das Grundgerüst in HTML5 für alle Seiten gemacht. Dabei hat er sich die ganze Woche über Schritt für Schritt - vor allem mit Hilfe der sehr guten deutschsprachigen Seite Wiki selfthtml, aber auch aufgrund der Erfahrungen vor ca. 15 Jahren mit seiner in reinem HTML und CSS geschriebenen Seite Audio-Bibel NeÜ (Bereitstellung von Audiodateien = Hörbibel) "herangetastet". Da ist natürlich einiges in Vergessenheit geraten, vor allem, weil er damals tatkräftige Hilfe von Wolfgang hatte. :-)
Reines HTML alleine sieht aber nicht gerade ansprechend aus; im Browser wird einfach nur Text (linksbündig) angezeigt. Der Trick dabei ist, im HTML jetzt keine großen Formatierungen (Schriftgröße, Fett-, Kursiv-Schrift, Schriftfarbe, Hintergrundfarben, Rahmen, etc. einzufügen (was durchaus möglich wäre), sondern einfach mal nur das reine HTML zu schreiben. Da gab es natürlich auch kleinere Probleme, das Meiste fand Holger auf obiger Website "selfhtml", aber einiges hatte ihm auch Julian im Matrixchat mitgeteilt.
Aber nun nachdem - nach mehrmaligem Nachfragen - niemand mehr was beitragen oder erfragen wollte, konnte Holger seine ca. zwanzig (nicht 2.629 ????) Fragen anbringen und Julian konnte diese "Kleinigkeiten", die aber doch für das Aussehen der Seite so wichtig sind, alle befriedigend klären. Vielen Dank, Dir, Julian!!!
Ach ja, das CSS bewirkt, - es muss natürlich erst mal erstellt werden, was zu über 90 % Julians Werk war! - , dass das schnöde HTML nun ins rechte Licht gerückt wird.
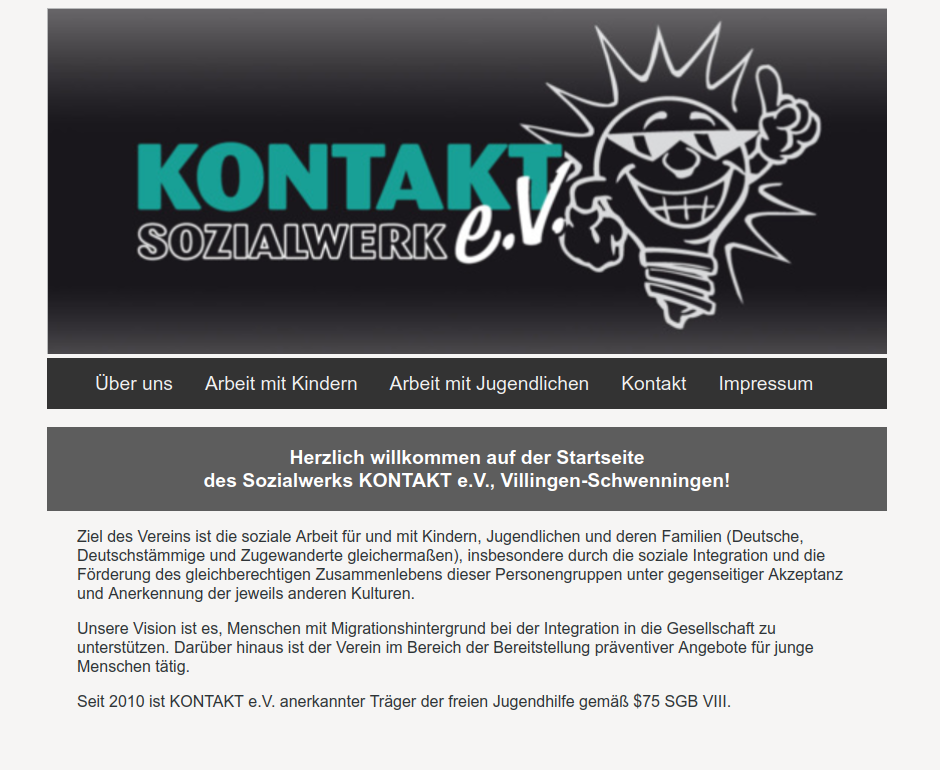
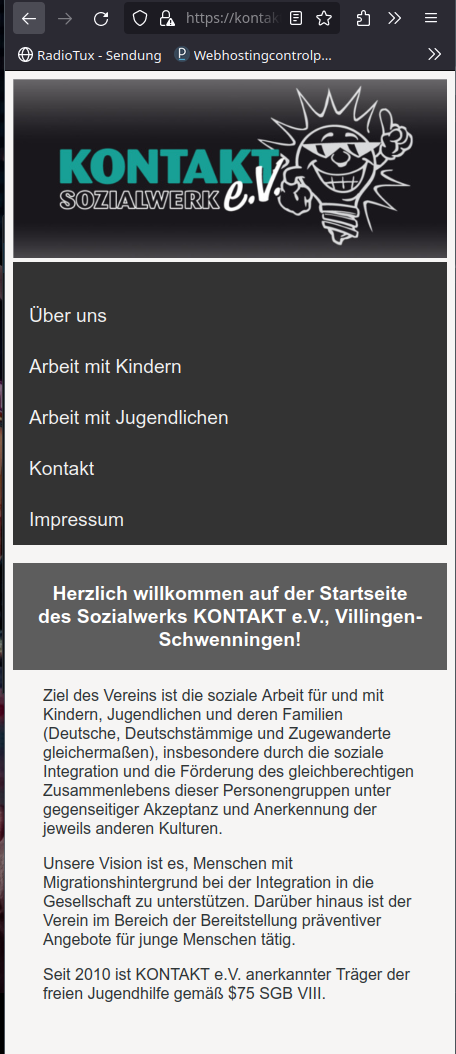
Und so sieht das aus, wenn kein CSS verwendet wird, bzw. wenn CSS die Seite an verschiedene Anforderungen anpassen darf:
Die Seite wird mittig platziert, das Banner und Schrift und auch das Layout (z. B. die Navigationsleiste) passen sich dem Bildschirm des Benutzers an (Smartphone, Tablet, Notebook- oder PC-Bildschirm), Farben und Hintergründe werden bestimmt und vieles mehr. Und das Beste: mit nun wenigen Handgriffen ließen sich Farben, Hintergründe, etc. komplett und beliebig oft ändern. Das ist aber nicht angedacht ;-).
Hier nun ist das (ziemlich) fertige Werk auf einer vorläufigen Domain des Anbieters netcup zu sehen; später wird auch noch die Domain umziehen (vorher müssen noch die Mail gesichert und auf die neue Domain übertragen werden): KONTAKT e.V. - Startseite. Ist doch schick geworden, oder?
Übrigens hat die Seite noch kein SSL-Sicherheitszertifikat installiert, weswegen vor dem Betreten gewarnt wird. Das kann man aber getrost ignorieren ...
Installation und Verwendung des Editors VS Codium
- Holger hat obige Website bis dato (mühevoll, umständlich) mit dem Bluefish-Editor erstellt. Während Julian Holger hilft, schlägt er vor, den Editor VS Codium [1] [2] [3]stattdessen zu installieren. Gesagt, getan; die Anwendung findet Holger im KDE-Softewaremanagemant "Discover", als Flathub-Repository.
- Und tatsächlich: mit der neuen Anwendung - und Hilfestellung aus der Erfahrung Julians - geht das Umbauen der Website nun richtig fix vonstatten! Julian hilft, noch die deutschen Sprachpakete zu installieren und es geht los. Sehr zu empfehlen.
- Die Bedienung ist einfach (wenn auch ungewohnt). Toll ist folgendes:
- man wird von einem Willkommensbildschirm (den man natürlich auch ausblenden kann) begrüßt mit vielen Tipps, Hinweise auf Shortcuts und einer kleinen Einweisung. ???????? Top!
- in der linken Seitenleiste (nicht überladen, nur sieben Elemente) für grundlegende Funktionen, wie Suchen, Initialisierung von Repositories (z.B. Git), etc.
- man kann viel mit Shortcuts arbeiten
- man öffnet zum Beispiel mit Strg+O einen kompletten (!) Ordner und alle darin enthaltenen Dateien werden in einzelnen Reitern auf einmal geöffnet
- mit Strg+Umschalttaste+I wird eine Kontrolle durchgeführt (rote Farbe im Code zeigt einen Fehler) und vor allem auch alle Tags richtig ausgerichtet
- wenn man einen Fehler (bspw. in einem Link) gefunden hat, markiert man diesen, kopiert ihn, fügt in in der linken Suchmaske (Lupensymbol) ein; klickt auf einen Pfeil, der dann ein "Ersetzen"-Feld ausklappt und kann nun den Fehler korrigieren. Das Geniale daran ist: nun werden alle Fehler (obwohl nur aus einer der geöffneten Seiten kopiert) in allen geöffneten Seiten des Ordners korrigiert!
Zurück zur Übersicht