Homepage erstellen, aber nur mit HTML- und CSS-Code: Unterschied zwischen den Versionen
(→HEADER) |
|||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | = | + | ='''Eine Homepage nur in HTML- und CSS-Code erstellen'''= |
| − | |||
| − | + | ==Vorbemerkungen== | |
| + | : Da ich selbst eigentlich lediglich ein informierter Laie bin, hoffe ich – manchen, der sich auch nicht so recht an die Materie HTML herantraut – zu ermutigen, es doch mal zu versuchen. Diese "Anleitung" soll am Beispiel einer existierenden Homepage den Durchblick erleichtern. Natürlich gibt es viele, viel bessere und tiefer in die Materie einsteigende Wikis, Tutorials, Videos, etc.; dennoch hoffe ich, dass dieses Wiki manchem interessierten Anfänger weiterhilft! | ||
| − | + | : Vor einigen Jahren kam es dazu, dass ich für den Verein [https://www.kontakt-vs.de KONTAKT e.V. Villingen-Schwenningen] die Homepage neu aufsetzen musste (es war sonst niemand dazu bereit / in der Lage?). Also entschloss ich mich es über meinen damaligen IONOS-Vertrag und den darin enthaltenen Homepagebaukasten zu machen. Im Prinzip war das ein '''W'''hat '''Y'''ou '''S'''ee '''I'''s '''W'''at '''Y'''ou '''G'''et-Editor (was Du siehst, bekommst Du auch / wird auch so dargestellt). So ein Editor lässt sich ungefähr so bedienen, wie ein Office-Textverarbeitungs-Programm (Word, [https://de.libreoffice.org/ LibreOffice)], also eine grafisch bedienbare Anwendung mit Mausklick und so. | |
| − | Vor einigen Monaten entschloss ich mich, nun auch meine zweite von mir betriebene Website in HTML und CSS zu schreiben. Die Gründe? | + | : In diesem Artikel geht es aber darum, eine Homepage '''ohne''' Zuhilfenahme von grafischen Homepagebaukästen (meist in einem Webhosting-Vertrag angeboten) oder Anwendungen wie zum Beispiel [https://de.wikipedia.org/wiki/NetObjects_Fusion Net Objekt Fusion], zu erstellen. Diese sind zwar recht leicht zu bedienen, binden einen aber auch stark an kommerzielle Updates, häufig auch an das Betriebssystem Windows und Homepagebaukästen können einen im Funktionsumfang oder der erlaubten Seitenanzahl auch stark einschränken. Tatsächlich wurde meine allererste Homepage [https://www.xn--audiobibelne-olb.de Audio-Bibel NeÜ] mit '''N'''et '''O'''bjekt '''F'''usion 8.0 (NOF 8.0) erstellt, dann aber vor über zehn Jahren – mit viel, '''wirklich viel!''' Hilfe eines Freundes in HTML und CSS-Code komplett neu geschrieben, denn ich nutzte anstelle von Windows nur noch Linux als Betriebssystem. Aber unter Linux läuft Net Objekt Fusion nicht. |
| − | # Ich wollte den Anbieter wechseln und musste damit entweder die Webseite mit einem neuen WYSIWYG-Editor, | + | |
| + | : Vor einigen Monaten entschloss ich mich, nun auch meine zweite von mir betriebene Website in HTML und CSS zu schreiben. Die Gründe? | ||
| + | # Ich wollte den Anbieter wechseln und musste damit entweder die Webseite mit einem neuen Homepagebaukasten oder WYSIWYG-Editor, besser aber gleich in HTML und CSS neu erstellen. | ||
# Schon früher hatte mich die Abhängigkeit und Beschränkung durch einen Homepagebaukasten (wie er in meinem alten Webhosting-Vertrag enthalten war), bzw. grafischen Tools (NOF), welche für einen den HTML-Code generieren und dann alles grafisch darstellen, geärgert. | # Schon früher hatte mich die Abhängigkeit und Beschränkung durch einen Homepagebaukasten (wie er in meinem alten Webhosting-Vertrag enthalten war), bzw. grafischen Tools (NOF), welche für einen den HTML-Code generieren und dann alles grafisch darstellen, geärgert. | ||
| − | # Homepagebaukästen sind zwar recht einfach in der Bedienung – ähnlich einer Office-Anwendung wie "Word" oder [https://de.libreoffice.org/ LibreOffice], haben aber auch den Nachteil, dass man beispielsweise nur eine begrenzte Anzahl von Seiten ohne Aufpreis erstellten kann | + | # Homepagebaukästen sind zwar recht einfach in der Bedienung – ähnlich einer Office-Anwendung wie "Word" oder [https://de.libreoffice.org/ LibreOffice], haben aber auch den Nachteil, dass man beispielsweise nur eine begrenzte Anzahl von Seiten ohne Aufpreis erstellten kann, bei einem Wechsel des Webhosting-Anbieters alles neu erstellen muss, und anderes. |
# Software (wie zum Beispiel NOF - siehe oben) läuft häufig nur auf Windows-Betriebssystemen, und man muss diese in der Regel kostenpflichtig upgraden. | # Software (wie zum Beispiel NOF - siehe oben) läuft häufig nur auf Windows-Betriebssystemen, und man muss diese in der Regel kostenpflichtig upgraden. | ||
# Anwendungen, wie NOF oder Homepagebaukästen eines Webhosting-Anbieters sind natürlich meist auch keine [https://de.wikipedia.org/wiki/Open_Source openSource-Software], was für mich aber sehr wünschenswert ist. | # Anwendungen, wie NOF oder Homepagebaukästen eines Webhosting-Anbieters sind natürlich meist auch keine [https://de.wikipedia.org/wiki/Open_Source openSource-Software], was für mich aber sehr wünschenswert ist. | ||
| − | # Eine Homepage – einmal in HTML und CSS geschrieben – kann ich ohne Probleme umziehen und danach auch sehr einfach pflegen; die Arbeit alles neu zu schreiben war es mir also wert! | + | # Eine Homepage – einmal in HTML und CSS geschrieben – kann ich ohne Probleme zu einem neuen Anbieter umziehen und danach auch sehr einfach pflegen; die Arbeit alles neu zu schreiben war es mir also wert! |
| − | + | ==Vor dem Start – ToDo== | |
| − | + | ===Günstigen und leistungsfähigen Webseitenanbieter finden=== | |
| − | Zuerst einmal musste ein anderer Webseiten-Anbieter gefunden werden. Die recht hohen Kosten beim alten Anbieter, aber auch der Wunsch, eine eigene kleine Cloud (Tauschordner in der Familie / Freunde) aufzusetzen und andere Kleinigkeiten gaben den Ausschlag. Nach langem Überlegen und einem Tipp von "Plocki" (einem Teilnehmer unserer Online-Stammtische) entschloss ich mich für "Netcup". Netcup bietet immer mal wieder vergünstigte Angebote an (also noch mal etwas günstiger, als normal) und ich entschloss mich für diesen | + | : Zuerst einmal musste ein anderer Webseiten-Anbieter gefunden werden. Die recht hohen Kosten beim alten Anbieter, aber auch der Wunsch, eine eigene kleine Cloud (Tauschordner in der Familie / Freunde) aufzusetzen und andere Kleinigkeiten gaben den Ausschlag. Nach langem Überlegen und einem Tipp von "Plocki" (einem Teilnehmer unserer Online-Stammtische) entschloss ich mich für "Netcup". Netcup bietet immer mal wieder vergünstigte Angebote an (also noch mal etwas günstiger, als normal) und ich entschloss mich für diesen Tarif: [https://www.netcup.de/bestellen/produkt.php?produkt=3327 Netcup-Webhosting-Angebot 8000]. |
| − | + | Er beinhaltet: | |
# Server mit Standort in Deutschland | # Server mit Standort in Deutschland | ||
# 500 GB für E-Mail- und 500 GB Daten-Speicher = 1.000 GB | # 500 GB für E-Mail- und 500 GB Daten-Speicher = 1.000 GB | ||
# 1.000 Subdomains, 12 externe Domains | # 1.000 Subdomains, 12 externe Domains | ||
| − | Und noch viel mehr; dazu bitte obigen Link anschauen – wie gesagt, damals hatte ich ein "Schnäppchen", wie das von Netcup immer mal wieder angeboten wird, erwischt – der Preis ist damit dauerhaft geringer, aber die Leistungsbeschreibung gleichbleibend | + | : Und noch viel mehr; dazu bitte obigen Link anschauen – wie gesagt, damals hatte ich ein "Schnäppchen", wie das von Netcup immer mal wieder angeboten wird, erwischt – der Preis ist damit dauerhaft geringer, aber die Leistungsbeschreibung gleichbleibend. |
| − | + | ===Auswahl eines Editors um HTML, bzw. CSS zu schreiben / darzustellen=== | |
| − | Natürlich bietet Netcup in seinem Paket auch grafische Editoren, wie das sehr bekannte [https://de.wikipedia.org/wiki/WordPress Wordpress] und andere an, diese wollte ich aber nicht nutzen. Meine Erfahrungen mit dem HTML und CSS [[#Vorbemerkungen|unter 1.1 – Abschnitt "Vorbemerkungen"]] hatten mich einfach überzeugt! | + | : Natürlich bietet Netcup in seinem Paket auch grafische Editoren, wie das sehr bekannte [https://de.wikipedia.org/wiki/WordPress Wordpress] und andere an, diese wollte ich aber nicht nutzen. Meine Erfahrungen mit dem HTML und CSS [[#Vorbemerkungen|unter 1.1 – Abschnitt "Vorbemerkungen"]] hatten mich einfach überzeugt! |
| − | Mit was für einer openSource-Anwendung also würde ich die HTML- und CSS-Dokumente schreiben? | + | : Mit was für einer openSource-Anwendung also würde ich die HTML- und CSS-Dokumente schreiben? |
Nun, schließlich waren es drei, wobei ich – zumindest aktuell – bei "Kate" hängengeblieben bin. Es sind diese: | Nun, schließlich waren es drei, wobei ich – zumindest aktuell – bei "Kate" hängengeblieben bin. Es sind diese: | ||
# [https://de.wikipedia.org/wiki/Bluefish '''Bluefish''']. Nett ist, dass man mit einem Klick den Code grafisch (lokal, auf dem eigenen Rechner) betrachten kann, bevor er online gestellt wird. Aber das geht auch ohne den "Klick" recht einfach ... | # [https://de.wikipedia.org/wiki/Bluefish '''Bluefish''']. Nett ist, dass man mit einem Klick den Code grafisch (lokal, auf dem eigenen Rechner) betrachten kann, bevor er online gestellt wird. Aber das geht auch ohne den "Klick" recht einfach ... | ||
| Zeile 35: | Zeile 36: | ||
# [https://kate-editor.org/de/ '''Kate'''], auch ein sehr mächtiger Editor. Er ist bei meinem Linux-Betriebssystem [https://get.opensuse.org/de/tumbleweed/ openSUSE Tumbleweed] eh schon vorinstalliert. Und kann, was ich benötige (und sicherlich noch Vieles mehr, was ich nicht einmal erahne). Kate lässt sich auch unter Windows oder macOS installieren! | # [https://kate-editor.org/de/ '''Kate'''], auch ein sehr mächtiger Editor. Er ist bei meinem Linux-Betriebssystem [https://get.opensuse.org/de/tumbleweed/ openSUSE Tumbleweed] eh schon vorinstalliert. Und kann, was ich benötige (und sicherlich noch Vieles mehr, was ich nicht einmal erahne). Kate lässt sich auch unter Windows oder macOS installieren! | ||
| − | + | =Grundlegendes zur "Auszeichnungs-Sprache" HTML= | |
| − | [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Einstieg/Erste_Schritte | + | : [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Einstieg/Erste_Schritte HTML] ist für die '''Struktur / den Aufbau''' einer Website / Homepage zuständig. Für das '''Design''' (Schriftart, Farben, Rahmen, etc.) sorgt dagegen die Sprache '''CSS'''. |
| − | + | : Gegenwärtig ist [https://de.wikipedia.org/wiki/HTML5 HTML'''5'''] der neueste Stand; der sollte auch verwendet werden. Noch einmal die Empfehlung: besuche die Seite von [https://wiki.selfhtml.org/wiki/Wie_fange_ich_an%3F Selfhtml.org – Wie fange ich an?]. | |
| + | : Hier noch Infos zum derzeit (2024) [https://blog.selfhtml.org/2013/feb/02/html5-serie-der-weg-zu-html5 aktuellen HTML5.] | ||
| − | Ein HTML-Dokument kann mit einem beliebigen [https://wiki.selfhtml.org/wiki/Wie_fange_ich_an%3F/Der_richtige_Code-Editor Texteditor] erstellt werden; solche sind sogar auf Windows schon vorinstalliert. Allerdings bieten spezielle Editoren durch (farbliche) Hervorhebungen im Code, Formatierungshilfen, Autovervollständigung, Einstellungsmöglichkeiten (Shortcuts, etc.) schon einen deutlichen Mehrwert (z. B. siehe oben unter [[https://lug-vs.org//lugvswiki/index.php/Homepage_erstellen,_aber_nur_mit_HTML-_und_CSS-Code#Auswahl_eines_Editors_um_HTML_.2F_CSS_zu_schreiben.2C_bzw._darzustellen Auswahl eines Editors um HTML / CSS zu schreiben, bzw. darzustellen]] ... | + | : Ein HTML-Dokument kann mit einem beliebigen [https://wiki.selfhtml.org/wiki/Wie_fange_ich_an%3F/Der_richtige_Code-Editor Texteditor] erstellt werden; solche sind sogar auf Windows schon vorinstalliert. Allerdings bieten spezielle Editoren durch (farbliche) Hervorhebungen im Code, Formatierungshilfen, Autovervollständigung, Einstellungsmöglichkeiten (Shortcuts, etc.) schon einen deutlichen Mehrwert (z. B. siehe oben unter [[https://lug-vs.org//lugvswiki/index.php/Homepage_erstellen,_aber_nur_mit_HTML-_und_CSS-Code#Auswahl_eines_Editors_um_HTML_.2F_CSS_zu_schreiben.2C_bzw._darzustellen Auswahl eines Editors um HTML / CSS zu schreiben, bzw. darzustellen]] ... |
| − | + | : Wird die Datei dann mit der Endung '''.htm''', ''besser'' '''.html''', bzw. '''.css''' abgespeichert, wird sie von einer Website als HTML-Dokument, bzw. CSS-Code erkannt und entsprechend behandelt. | |
| − | + | ==Tipp: prüfe den erstellten HTML- (bzw. CSS-)Code vor der Veröffentlichung auf Fehler== | |
Bevor das geschriebenes HTML online geht, sollte man '''Code-''Aufbau''''' und '''''Darstellung''''' überprüfen. | Bevor das geschriebenes HTML online geht, sollte man '''Code-''Aufbau''''' und '''''Darstellung''''' überprüfen. | ||
| − | + | ===Einen [https://wiki.selfhtml.org/wiki/Validator Validator] zu Rate ziehen (Code-''Aufbau'')=== | |
: Wie auch von selfhtml.org empfohlen, nutze vor Veröffentlichung Deines HTML-Codes stets einen Validator; dieser hier ist zu empfehlen: [https://validator.w3.org/ HTML-Validator von w3.org]. | : Wie auch von selfhtml.org empfohlen, nutze vor Veröffentlichung Deines HTML-Codes stets einen Validator; dieser hier ist zu empfehlen: [https://validator.w3.org/ HTML-Validator von w3.org]. | ||
: Das gleiche gilt für CSS; – wenn auch in der Erwähnung hier ein bisschen zu früh platziert – [https://jigsaw.w3.org/css-validator/ CSS-Validator von w3.org]. | : Das gleiche gilt für CSS; – wenn auch in der Erwähnung hier ein bisschen zu früh platziert – [https://jigsaw.w3.org/css-validator/ CSS-Validator von w3.org]. | ||
| − | + | ===HTML ''lokal'' im Browser anzeigen lassen (''Darstellung'')=== | |
: Zur schnellen Veranschaulichung – ohne dass wir jetzt schon eine Webseite in HTML erstellt hätten – läßt sich das so bewerkstelligen: | : Zur schnellen Veranschaulichung – ohne dass wir jetzt schon eine Webseite in HTML erstellt hätten – läßt sich das so bewerkstelligen: | ||
# Erstelle eine Text-Datei mit dem Inhalt <code>Das ist eine Test-HTML-Seite</code> und speichere sie mit der Endung '''.html''' in einem beliebigen Ordner ab; der Name in unserem Beispiel lautet '''test_index.html'''. | # Erstelle eine Text-Datei mit dem Inhalt <code>Das ist eine Test-HTML-Seite</code> und speichere sie mit der Endung '''.html''' in einem beliebigen Ordner ab; der Name in unserem Beispiel lautet '''test_index.html'''. | ||
| Zeile 56: | Zeile 58: | ||
<br> | <br> | ||
| − | Hier noch der Editor KATE in Aktion; die Startseite (index.html) der Website KONTAKT e.V. Villingen-Schwenningen. | + | : Hier noch der Editor KATE in Aktion; die Startseite (index.html) der Website KONTAKT e.V. Villingen-Schwenningen. |
[[Datei:HTML-Code_KATE-Editor.png|500px|centre|HTML-Code|KATE-Editor]] | [[Datei:HTML-Code_KATE-Editor.png|500px|centre|HTML-Code|KATE-Editor]] | ||
| − | <br>Solange noch '''kein''' CSS hinterlegt ist (es sorgt – wie oben schon erwähnt – für das Design, Farben, Formen, etc.) sähe das dann etwas "mager" aus (siehe unten): | + | <br> |
| + | : Solange noch '''kein''' CSS hinterlegt ist (es sorgt – wie oben schon erwähnt – für das Design, Farben, Formen, etc.) sähe das dann etwas "mager" aus (siehe unten): | ||
[[Datei:homepageOHNE_CSS_nur_HTML.png|500px|centre|HTML-Code-Darstellung, '''ohne''' CSS-Code-Einbindung]] | [[Datei:homepageOHNE_CSS_nur_HTML.png|500px|centre|HTML-Code-Darstellung, '''ohne''' CSS-Code-Einbindung]] | ||
<br> | <br> | ||
| − | Und hier der Vollständigkeit halber noch mal ein Screenshot obiger Website, wenn HTML- und CSS-Code einander ergänzen, um die Webseite korrekt darzustellen: | + | : Und hier der Vollständigkeit halber noch mal ein Screenshot obiger Website, wenn HTML- und CSS-Code einander ergänzen, um die Webseite korrekt darzustellen: |
[[Datei:homepageMIT_CSS_und_HTML.png|500px|centre|lokale Darstellung, wenn HTML-Code auf CSS-Code zurückgreifen darf]] | [[Datei:homepageMIT_CSS_und_HTML.png|500px|centre|lokale Darstellung, wenn HTML-Code auf CSS-Code zurückgreifen darf]] | ||
<br> | <br> | ||
| − | Und was hat sich durch die Einbindung des CSS geändert? | + | : Und was hat sich durch die Einbindung des CSS geändert? |
<br>Nun, die Navigationsleiste ist (bei breitem) Bildschirm ''horizontal'' ausgerichtet – bei Darstellung auf einem Smartphone ändert sich das zu ''vertikaler'' Anzeige der Navigationsbar (die Darstellung ist also auf jeder Bildschirmgröße optimiert) – die aktiv angezeigte Seite ist in der Navigationsleiste türkis hinterlegt, die (SVG-)Grafik passt sich der Breite der Nav-Bar an; ebenso die jetzt grau eingerahmte Überschrift "Herzlich willkommen". Es wird eine einheitliche Schriftart verwendet, die Seite wird zentriert auf dem Bildschirm angezeigt und der Text unter der Überschrift ist außen etwas eingerückt. | <br>Nun, die Navigationsleiste ist (bei breitem) Bildschirm ''horizontal'' ausgerichtet – bei Darstellung auf einem Smartphone ändert sich das zu ''vertikaler'' Anzeige der Navigationsbar (die Darstellung ist also auf jeder Bildschirmgröße optimiert) – die aktiv angezeigte Seite ist in der Navigationsleiste türkis hinterlegt, die (SVG-)Grafik passt sich der Breite der Nav-Bar an; ebenso die jetzt grau eingerahmte Überschrift "Herzlich willkommen". Es wird eine einheitliche Schriftart verwendet, die Seite wird zentriert auf dem Bildschirm angezeigt und der Text unter der Überschrift ist außen etwas eingerückt. | ||
| − | + | =Aufbau einer HTML-Seite= | |
| − | Das wird hier im [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Aufbau_des_Grundger.C3.BCstes Wiki der deutschsprachigen Seite "selfhtml.org" zum Thema "HTML"] sehr gut dargestellt. | + | : Das wird hier im [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Aufbau_des_Grundger.C3.BCstes Wiki der deutschsprachigen Seite "selfhtml.org" zum Thema "HTML"] sehr gut dargestellt. |
| − | + | : '''Generell ist die Seite von selfhtml.org eine ausgezeichnete Anlaufstelle, um niederschwellige (deutschsprachige!) Hilfe (Beispiele, aber auch praktische Hilfe im Forum) zu erhalten!''' Einen sehr großer Teil der aktuellen Seite [https://www.kontakt-vs.de KONTAKT e.V.] konnte ich nur mit Hilfe der freundlichen und engagierten (ehrenamtlichen!) Mitarbeiter von selfthtml.org realisieren, – nicht zu vergessen Julian von unserem LUG-VS-Verein, der mir ziemlich Starthilfe gab! Die kennen sich wirklich aus und geben einer - in meinen Augen "perfekten" Website so richtig profimäßige Verbesserungen! Bei mir fehlten da vor allem Kenntnisse im Erstellen und Einbinden von SVG-Grafiken, sauberem Code, Realisierung einer guten Navigationsleiste und noch so vielem mehr ... | |
| − | Zunächst einmal möchte ich das '''HTML5-Grundgerüst''' – siehe auch (nochmals) diesen Link [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Aufbau_des_Grundger.C3.BCstes Aufbau des Grundgerüstes selfhtml.org] etwas vorstellen. Es gibt fünf [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Element,_Tag_und_Attribut#Elemente_und_Tags '''Tag''']-Elemente (Etiketten), die eigentlich unentbehrlich sind und immer vorkommen müssen: | + | : Zunächst einmal möchte ich das '''HTML5-Grundgerüst''' – siehe auch (nochmals) diesen Link [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Aufbau_des_Grundger.C3.BCstes Aufbau des Grundgerüstes selfhtml.org] etwas vorstellen. Es gibt fünf [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Element,_Tag_und_Attribut#Elemente_und_Tags '''Tag''']-Elemente (Etiketten), die eigentlich unentbehrlich sind und immer vorkommen müssen: |
# '''DOKUMENTENTYP''' | # '''DOKUMENTENTYP''' | ||
# '''HTML''' | # '''HTML''' | ||
| Zeile 80: | Zeile 83: | ||
# '''TITLE''' | # '''TITLE''' | ||
# '''BODY''' | # '''BODY''' | ||
| − | Diese "Säulen" des ''minimalen'' Grundgerüstes werden also mit den Tags eingeleitet, aber auch abgeschlossen (umrahmt). Das wird hier am Beispiel des HTML-Tag, welcher einen Websiten-Titel umschließt, gezeigt: | + | : Diese "Säulen" des ''minimalen'' Grundgerüstes werden also mit den Tags eingeleitet, aber auch abgeschlossen (umrahmt). Das wird hier am Beispiel des HTML-Tag, welcher einen Websiten-Titel umschließt, gezeigt: |
'''<html>''' | '''<html>''' | ||
'''<title>'''Das ist meine Website'''</title>''' | '''<title>'''Das ist meine Website'''</title>''' | ||
| Zeile 88: | Zeile 91: | ||
<code>'''</'''html'''>'''</code> | <code>'''</'''html'''>'''</code> | ||
| − | + | ==Erläuterungen zu den einzelnen ''unentbehrlichen'' Tag-Elementen im Grundgerüst des HTML-Code== | |
| − | === | + | ===DOCTYPE=== |
<code>'''<!DOCTYPE html>'''</code> | <code>'''<!DOCTYPE html>'''</code> | ||
: Diese Information steht am Anfang jedes HTML(5)-Dokumentes und informiert den Browser, dass es sich hier um die Sprache '''HTML''' handelt. Groß- und Kleinschreibung ist bei dieser Angabe nicht wichtig, man könnte also genauso gut schreiben: | : Diese Information steht am Anfang jedes HTML(5)-Dokumentes und informiert den Browser, dass es sich hier um die Sprache '''HTML''' handelt. Groß- und Kleinschreibung ist bei dieser Angabe nicht wichtig, man könnte also genauso gut schreiben: | ||
| Zeile 95: | Zeile 98: | ||
: Jeder Browser würde das dennoch korrekt als HTML interpretieren. | : Jeder Browser würde das dennoch korrekt als HTML interpretieren. | ||
| − | === | + | ===HTML=== |
<code>'''<html''' lang="de"'''>'''...'''</html>'''</code> | <code>'''<html''' lang="de"'''>'''...'''</html>'''</code> | ||
: Der HTML-Tag öffnet und schließt den Rahmen für alle dem DOCTYPE nachfolgenden Elemente. Es sind also (abgesehen vom vorstehenden '''DOCTYPE''') alle anderen Tags / Elemente ''innerhalb'' des HTML-Tags verschachtelt. | : Der HTML-Tag öffnet und schließt den Rahmen für alle dem DOCTYPE nachfolgenden Elemente. Es sind also (abgesehen vom vorstehenden '''DOCTYPE''') alle anderen Tags / Elemente ''innerhalb'' des HTML-Tags verschachtelt. | ||
: Übrigens sagt das '''''lang="de"''''' im HTML-Tag dem Browser, dass er deutsche Zeichen ausliefern muss. So können der Browser, aber auch eine Sprachsoftware, oder ein Screenreader (führt zum Vorlesen der Webseite) den Text der HTML-Sprache korrekt interpretieren. Ansonsten wäre die Sprachausgabe (und eventuell auch die Silbentrennung) falsch. Also wichtig für das [https://www.barrierefreies-webdesign.de/knowhow/sprachangabe/ barrierefreie Erstellen einer Homepage]! | : Übrigens sagt das '''''lang="de"''''' im HTML-Tag dem Browser, dass er deutsche Zeichen ausliefern muss. So können der Browser, aber auch eine Sprachsoftware, oder ein Screenreader (führt zum Vorlesen der Webseite) den Text der HTML-Sprache korrekt interpretieren. Ansonsten wäre die Sprachausgabe (und eventuell auch die Silbentrennung) falsch. Also wichtig für das [https://www.barrierefreies-webdesign.de/knowhow/sprachangabe/ barrierefreie Erstellen einer Homepage]! | ||
: Steht das <code>'''lang="de"'''</code> im HTML-Tag, vererbt sich die Spracheinstellung auf die komplette Seite (z. B. https://www.kontakt-vs.de/index.html/); nicht aber auf die Unterseiten! In jeder weiteren Seite einer Homepage muss ebenfalls das <code>'''<html''' lang="de"'''>'''...'''</html>'''</code> stehen. | : Steht das <code>'''lang="de"'''</code> im HTML-Tag, vererbt sich die Spracheinstellung auf die komplette Seite (z. B. https://www.kontakt-vs.de/index.html/); nicht aber auf die Unterseiten! In jeder weiteren Seite einer Homepage muss ebenfalls das <code>'''<html''' lang="de"'''>'''...'''</html>'''</code> stehen. | ||
| − | : | + | : Ein Beispiel zur Verschachtelung der Tags? |
<!DOCTYPE html> | <!DOCTYPE html> | ||
'''<html''' lang="de"'''>''' | '''<html''' lang="de"'''>''' | ||
| Zeile 115: | Zeile 118: | ||
<code>'''</'''html'''>'''</code> | <code>'''</'''html'''>'''</code> | ||
| − | === | + | ===HEAD=== |
<code>'''<head>'''...'''</head>'''</code> | <code>'''<head>'''...'''</head>'''</code> | ||
: Jedes gültige HTML-Dokument muss einen HEAD (Kopf) aufweisen. Als "Pflicht"-Element informiert es über Daten, welche im (später nachfolgend aufgeführten) BODY hinterlegt sind. | : Jedes gültige HTML-Dokument muss einen HEAD (Kopf) aufweisen. Als "Pflicht"-Element informiert es über Daten, welche im (später nachfolgend aufgeführten) BODY hinterlegt sind. | ||
| Zeile 151: | Zeile 154: | ||
# Zeile 15: [https://wiki.selfhtml.org/wiki/JavaScript/Tutorials/App/Offline-Browsing#theme-color '''theme-color''']nur für mobile Geräte; zur Einfärbung von Adresszeilen oder Tabs, aber ''nur'' in Verbindung mit einem [https://wiki.selfhtml.org/wiki/Favicon Favicon] | # Zeile 15: [https://wiki.selfhtml.org/wiki/JavaScript/Tutorials/App/Offline-Browsing#theme-color '''theme-color''']nur für mobile Geräte; zur Einfärbung von Adresszeilen oder Tabs, aber ''nur'' in Verbindung mit einem [https://wiki.selfhtml.org/wiki/Favicon Favicon] | ||
| − | === | + | ===TITLE=== |
<code>'''<title>'''...'''</title>'''</code> | <code>'''<title>'''...'''</title>'''</code> | ||
: Dieser Tag (TITLE), aber auch einige META-Informationen sind im HEAD eingebettet und werden daher nun im folgenden erläutert. | : Dieser Tag (TITLE), aber auch einige META-Informationen sind im HEAD eingebettet und werden daher nun im folgenden erläutert. | ||
| Zeile 157: | Zeile 160: | ||
: '''Wichtig''': wir vergeben jeder einzelnen Seite unseres Webauftritts einen eigenen (und aussagekräftigen!) Titel. Das hilft, jede Seite eindeutig zu identifizieren. Wie das aussieht, kann man am obigen Code gut ablesen; der TITLE ist in Zeile 5 '''fett''' im Code markiert ... | : '''Wichtig''': wir vergeben jeder einzelnen Seite unseres Webauftritts einen eigenen (und aussagekräftigen!) Titel. Das hilft, jede Seite eindeutig zu identifizieren. Wie das aussieht, kann man am obigen Code gut ablesen; der TITLE ist in Zeile 5 '''fett''' im Code markiert ... | ||
| − | === | + | ===ZEICHENCODIERUNG=== |
<code>'''<meta charset="utf-8">'''</code> | <code>'''<meta charset="utf-8">'''</code> | ||
: '''Wichtig!''' Die Zeichencodierung <code><meta charset="utf-8"></code> muss innerhalb der ersten 1.024 Bytes des HTML-Dokumentes hinterlegt werden. Und was bedeutet dieses Format "utf-8"? Das wird hier recht gut und ausführlich erklärt: [https://www.seo-kueche.de/lexikon/utf-8/ Was ist UTF-8?] | : '''Wichtig!''' Die Zeichencodierung <code><meta charset="utf-8"></code> muss innerhalb der ersten 1.024 Bytes des HTML-Dokumentes hinterlegt werden. Und was bedeutet dieses Format "utf-8"? Das wird hier recht gut und ausführlich erklärt: [https://www.seo-kueche.de/lexikon/utf-8/ Was ist UTF-8?] | ||
| − | === | + | ===VIEWPORTANGABE=== |
<code>'''<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">'''</code> | <code>'''<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">'''</code> | ||
: Schon gewusst? Heutzutage werden Internetauftritte zwar noch immer auf recht großen Bildschirmen (PC, Laptop oder Tablet) betrachtet, aber seit mindestens zehn Jahren sind die Smartphones in der Überzahl. Das bedeutet, dass man darauf achten muss, dass auf den viel kleineren Bildschirmen die Website anders (und hoffentlich lesbar!) dargestellt wird. Ohne die Viewportangabe würden die Smartphones die Seite auf dem Bildschirm einfach prozentual verkleinert darstellen (das ist nicht gut!) ... | : Schon gewusst? Heutzutage werden Internetauftritte zwar noch immer auf recht großen Bildschirmen (PC, Laptop oder Tablet) betrachtet, aber seit mindestens zehn Jahren sind die Smartphones in der Überzahl. Das bedeutet, dass man darauf achten muss, dass auf den viel kleineren Bildschirmen die Website anders (und hoffentlich lesbar!) dargestellt wird. Ohne die Viewportangabe würden die Smartphones die Seite auf dem Bildschirm einfach prozentual verkleinert darstellen (das ist nicht gut!) ... | ||
: Das regelt diese META-Angabe. Details finden sich hier [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Viewportangabe selfhtml.org - Viewportangabe]. | : Das regelt diese META-Angabe. Details finden sich hier [https://wiki.selfhtml.org/wiki/HTML/Tutorials/Grundger%C3%BCst#Viewportangabe selfhtml.org - Viewportangabe]. | ||
| − | === | + | ===BODY=== |
<code>'''<body>''' ... '''</body>'''</code> | <code>'''<body>''' ... '''</body>'''</code> | ||
: Eingerahmt vom BODY finden wir den HEADER, das NAV-Element und vor allem auch den MAIN-Bereich. Nur ein Tag-Element "rahmt" den BODY ein (ebenso, wie HEADER und MAIN); das ist der HTML-Tag; siehe nachfolgenden Code: | : Eingerahmt vom BODY finden wir den HEADER, das NAV-Element und vor allem auch den MAIN-Bereich. Nur ein Tag-Element "rahmt" den BODY ein (ebenso, wie HEADER und MAIN); das ist der HTML-Tag; siehe nachfolgenden Code: | ||
| Zeile 213: | Zeile 216: | ||
68 </html> | 68 </html> | ||
| − | + | ==Weitere Tags, welche ''nicht'' unentbehrlich (aber nützlich) sind== | |
| − | + | ===[https://wiki.selfhtml.org/wiki/HTML/Elemente/header HEADER]=== | |
<code>'''<header>''' ... '''</header>'''</code> | <code>'''<header>''' ... '''</header>'''</code> | ||
: Die meisten Webauftritte haben neben den oben genannten ''unentbehrlichen'' Tag-Elementen '''innerhalb des HEADERs''' Logo, Titel und Navigationselemente untergebracht. | : Die meisten Webauftritte haben neben den oben genannten ''unentbehrlichen'' Tag-Elementen '''innerhalb des HEADERs''' Logo, Titel und Navigationselemente untergebracht. | ||
| Zeile 248: | Zeile 251: | ||
37 </header> | 37 </header> | ||
| − | === | + | ===NAV-Bereich=== |
<code>'''<nav>''' ... '''</nav>'''</code> | <code>'''<nav>''' ... '''</nav>'''</code> | ||
: Das [https://wiki.selfhtml.org/wiki/HTML/Elemente/nav NAV-Element] rahmt die Navigationsleiste(n) und das Menü ein. In unserem Beispiel enthält es lediglich eine Liste (zu den vorhandenen Unterseiten), also das Menü, welches der Besucher benötigt, um eine Seite auswählen zu können. Es wäre auch möglich, eine weitere Überschrift (dann <nowiki><h2></nowiki>, denn die übergeordnete <nowiki><h1></nowiki> ist schon vergeben) einzufügen. | : Das [https://wiki.selfhtml.org/wiki/HTML/Elemente/nav NAV-Element] rahmt die Navigationsleiste(n) und das Menü ein. In unserem Beispiel enthält es lediglich eine Liste (zu den vorhandenen Unterseiten), also das Menü, welches der Besucher benötigt, um eine Seite auswählen zu können. Es wäre auch möglich, eine weitere Überschrift (dann <nowiki><h2></nowiki>, denn die übergeordnete <nowiki><h1></nowiki> ist schon vergeben) einzufügen. | ||
| Zeile 267: | Zeile 270: | ||
: wird der Link für diese aktive Seite "deaktiviert" und kann nicht mehr angeklickt werden; denn auf eine Seite, auf der ich mich schon befinde, sollte nicht verlinkt werden (können). Über das (bislang noch nicht behandelte) [https://wiki.selfhtml.org/wiki/CSS CSS] wird der aktiv angewählte Link (hier "Startseite") ''türkisfarben'' hervorgehoben (siehe [[#HTML_lokal_im_Browser_anzeigen_lassen_.28Darstellung.29|letztes Bild unter Punkt 1.4.2]]). | : wird der Link für diese aktive Seite "deaktiviert" und kann nicht mehr angeklickt werden; denn auf eine Seite, auf der ich mich schon befinde, sollte nicht verlinkt werden (können). Über das (bislang noch nicht behandelte) [https://wiki.selfhtml.org/wiki/CSS CSS] wird der aktiv angewählte Link (hier "Startseite") ''türkisfarben'' hervorgehoben (siehe [[#HTML_lokal_im_Browser_anzeigen_lassen_.28Darstellung.29|letztes Bild unter Punkt 1.4.2]]). | ||
| − | === | + | ===MAIN-Bereich=== |
<code>'''<main id="main">''' ... '''</main>'''</code> | <code>'''<main id="main">''' ... '''</main>'''</code> | ||
: Und hier endlich – zwischen den MAIN-Tags – wird die eigentliche "Botschaft" der Webseite übermittelt. In diesem Fall eine '''Überschrift''' der Kategorie <nowiki><h1></nowiki> (die einzige Überschrift auf dieser Seite) | : Und hier endlich – zwischen den MAIN-Tags – wird die eigentliche "Botschaft" der Webseite übermittelt. In diesem Fall eine '''Überschrift''' der Kategorie <nowiki><h1></nowiki> (die einzige Überschrift auf dieser Seite) | ||
Version vom 7. März 2024, 21:54 Uhr
Eine Homepage nur in HTML- und CSS-Code erstellen
Vorbemerkungen
- Da ich selbst eigentlich lediglich ein informierter Laie bin, hoffe ich – manchen, der sich auch nicht so recht an die Materie HTML herantraut – zu ermutigen, es doch mal zu versuchen. Diese "Anleitung" soll am Beispiel einer existierenden Homepage den Durchblick erleichtern. Natürlich gibt es viele, viel bessere und tiefer in die Materie einsteigende Wikis, Tutorials, Videos, etc.; dennoch hoffe ich, dass dieses Wiki manchem interessierten Anfänger weiterhilft!
- Vor einigen Jahren kam es dazu, dass ich für den Verein KONTAKT e.V. Villingen-Schwenningen die Homepage neu aufsetzen musste (es war sonst niemand dazu bereit / in der Lage?). Also entschloss ich mich es über meinen damaligen IONOS-Vertrag und den darin enthaltenen Homepagebaukasten zu machen. Im Prinzip war das ein What You See Is Wat You Get-Editor (was Du siehst, bekommst Du auch / wird auch so dargestellt). So ein Editor lässt sich ungefähr so bedienen, wie ein Office-Textverarbeitungs-Programm (Word, LibreOffice), also eine grafisch bedienbare Anwendung mit Mausklick und so.
- In diesem Artikel geht es aber darum, eine Homepage ohne Zuhilfenahme von grafischen Homepagebaukästen (meist in einem Webhosting-Vertrag angeboten) oder Anwendungen wie zum Beispiel Net Objekt Fusion, zu erstellen. Diese sind zwar recht leicht zu bedienen, binden einen aber auch stark an kommerzielle Updates, häufig auch an das Betriebssystem Windows und Homepagebaukästen können einen im Funktionsumfang oder der erlaubten Seitenanzahl auch stark einschränken. Tatsächlich wurde meine allererste Homepage Audio-Bibel NeÜ mit Net Objekt Fusion 8.0 (NOF 8.0) erstellt, dann aber vor über zehn Jahren – mit viel, wirklich viel! Hilfe eines Freundes in HTML und CSS-Code komplett neu geschrieben, denn ich nutzte anstelle von Windows nur noch Linux als Betriebssystem. Aber unter Linux läuft Net Objekt Fusion nicht.
- Vor einigen Monaten entschloss ich mich, nun auch meine zweite von mir betriebene Website in HTML und CSS zu schreiben. Die Gründe?
- Ich wollte den Anbieter wechseln und musste damit entweder die Webseite mit einem neuen Homepagebaukasten oder WYSIWYG-Editor, besser aber gleich in HTML und CSS neu erstellen.
- Schon früher hatte mich die Abhängigkeit und Beschränkung durch einen Homepagebaukasten (wie er in meinem alten Webhosting-Vertrag enthalten war), bzw. grafischen Tools (NOF), welche für einen den HTML-Code generieren und dann alles grafisch darstellen, geärgert.
- Homepagebaukästen sind zwar recht einfach in der Bedienung – ähnlich einer Office-Anwendung wie "Word" oder LibreOffice, haben aber auch den Nachteil, dass man beispielsweise nur eine begrenzte Anzahl von Seiten ohne Aufpreis erstellten kann, bei einem Wechsel des Webhosting-Anbieters alles neu erstellen muss, und anderes.
- Software (wie zum Beispiel NOF - siehe oben) läuft häufig nur auf Windows-Betriebssystemen, und man muss diese in der Regel kostenpflichtig upgraden.
- Anwendungen, wie NOF oder Homepagebaukästen eines Webhosting-Anbieters sind natürlich meist auch keine openSource-Software, was für mich aber sehr wünschenswert ist.
- Eine Homepage – einmal in HTML und CSS geschrieben – kann ich ohne Probleme zu einem neuen Anbieter umziehen und danach auch sehr einfach pflegen; die Arbeit alles neu zu schreiben war es mir also wert!
Vor dem Start – ToDo
Günstigen und leistungsfähigen Webseitenanbieter finden
- Zuerst einmal musste ein anderer Webseiten-Anbieter gefunden werden. Die recht hohen Kosten beim alten Anbieter, aber auch der Wunsch, eine eigene kleine Cloud (Tauschordner in der Familie / Freunde) aufzusetzen und andere Kleinigkeiten gaben den Ausschlag. Nach langem Überlegen und einem Tipp von "Plocki" (einem Teilnehmer unserer Online-Stammtische) entschloss ich mich für "Netcup". Netcup bietet immer mal wieder vergünstigte Angebote an (also noch mal etwas günstiger, als normal) und ich entschloss mich für diesen Tarif: Netcup-Webhosting-Angebot 8000.
Er beinhaltet:
- Server mit Standort in Deutschland
- 500 GB für E-Mail- und 500 GB Daten-Speicher = 1.000 GB
- 1.000 Subdomains, 12 externe Domains
- Und noch viel mehr; dazu bitte obigen Link anschauen – wie gesagt, damals hatte ich ein "Schnäppchen", wie das von Netcup immer mal wieder angeboten wird, erwischt – der Preis ist damit dauerhaft geringer, aber die Leistungsbeschreibung gleichbleibend.
Auswahl eines Editors um HTML, bzw. CSS zu schreiben / darzustellen
- Natürlich bietet Netcup in seinem Paket auch grafische Editoren, wie das sehr bekannte Wordpress und andere an, diese wollte ich aber nicht nutzen. Meine Erfahrungen mit dem HTML und CSS unter 1.1 – Abschnitt "Vorbemerkungen" hatten mich einfach überzeugt!
- Mit was für einer openSource-Anwendung also würde ich die HTML- und CSS-Dokumente schreiben?
Nun, schließlich waren es drei, wobei ich – zumindest aktuell – bei "Kate" hängengeblieben bin. Es sind diese:
- Bluefish. Nett ist, dass man mit einem Klick den Code grafisch (lokal, auf dem eigenen Rechner) betrachten kann, bevor er online gestellt wird. Aber das geht auch ohne den "Klick" recht einfach ...
- VS Codium, ein sehr mächtiges (für mich vielleicht zu mächtiges) Werkzeug, das ich aber manchmal noch nutze. VS Codium ist übrigens ein open-Source-Fork (eine Abgabelung) von der bekannten Software "Visual Studio" von Microsoft. Der Vorteil von VS Codium: er plappert nicht nach Hause; gibt also keine Informationen an Microsoft weiter.
- Kate, auch ein sehr mächtiger Editor. Er ist bei meinem Linux-Betriebssystem openSUSE Tumbleweed eh schon vorinstalliert. Und kann, was ich benötige (und sicherlich noch Vieles mehr, was ich nicht einmal erahne). Kate lässt sich auch unter Windows oder macOS installieren!
Grundlegendes zur "Auszeichnungs-Sprache" HTML
- HTML ist für die Struktur / den Aufbau einer Website / Homepage zuständig. Für das Design (Schriftart, Farben, Rahmen, etc.) sorgt dagegen die Sprache CSS.
- Gegenwärtig ist HTML5 der neueste Stand; der sollte auch verwendet werden. Noch einmal die Empfehlung: besuche die Seite von Selfhtml.org – Wie fange ich an?.
- Hier noch Infos zum derzeit (2024) aktuellen HTML5.
- Ein HTML-Dokument kann mit einem beliebigen Texteditor erstellt werden; solche sind sogar auf Windows schon vorinstalliert. Allerdings bieten spezielle Editoren durch (farbliche) Hervorhebungen im Code, Formatierungshilfen, Autovervollständigung, Einstellungsmöglichkeiten (Shortcuts, etc.) schon einen deutlichen Mehrwert (z. B. siehe oben unter [Auswahl eines Editors um HTML / CSS zu schreiben, bzw. darzustellen] ...
- Wird die Datei dann mit der Endung .htm, besser .html, bzw. .css abgespeichert, wird sie von einer Website als HTML-Dokument, bzw. CSS-Code erkannt und entsprechend behandelt.
Tipp: prüfe den erstellten HTML- (bzw. CSS-)Code vor der Veröffentlichung auf Fehler
Bevor das geschriebenes HTML online geht, sollte man Code-Aufbau und Darstellung überprüfen.
Einen Validator zu Rate ziehen (Code-Aufbau)
- Wie auch von selfhtml.org empfohlen, nutze vor Veröffentlichung Deines HTML-Codes stets einen Validator; dieser hier ist zu empfehlen: HTML-Validator von w3.org.
- Das gleiche gilt für CSS; – wenn auch in der Erwähnung hier ein bisschen zu früh platziert – CSS-Validator von w3.org.
HTML lokal im Browser anzeigen lassen (Darstellung)
- Zur schnellen Veranschaulichung – ohne dass wir jetzt schon eine Webseite in HTML erstellt hätten – läßt sich das so bewerkstelligen:
- Erstelle eine Text-Datei mit dem Inhalt
Das ist eine Test-HTML-Seiteund speichere sie mit der Endung .html in einem beliebigen Ordner ab; der Name in unserem Beispiel lautet test_index.html. - Öffne einen Browser Deiner Wahl und gib ins Adressfeld ein:
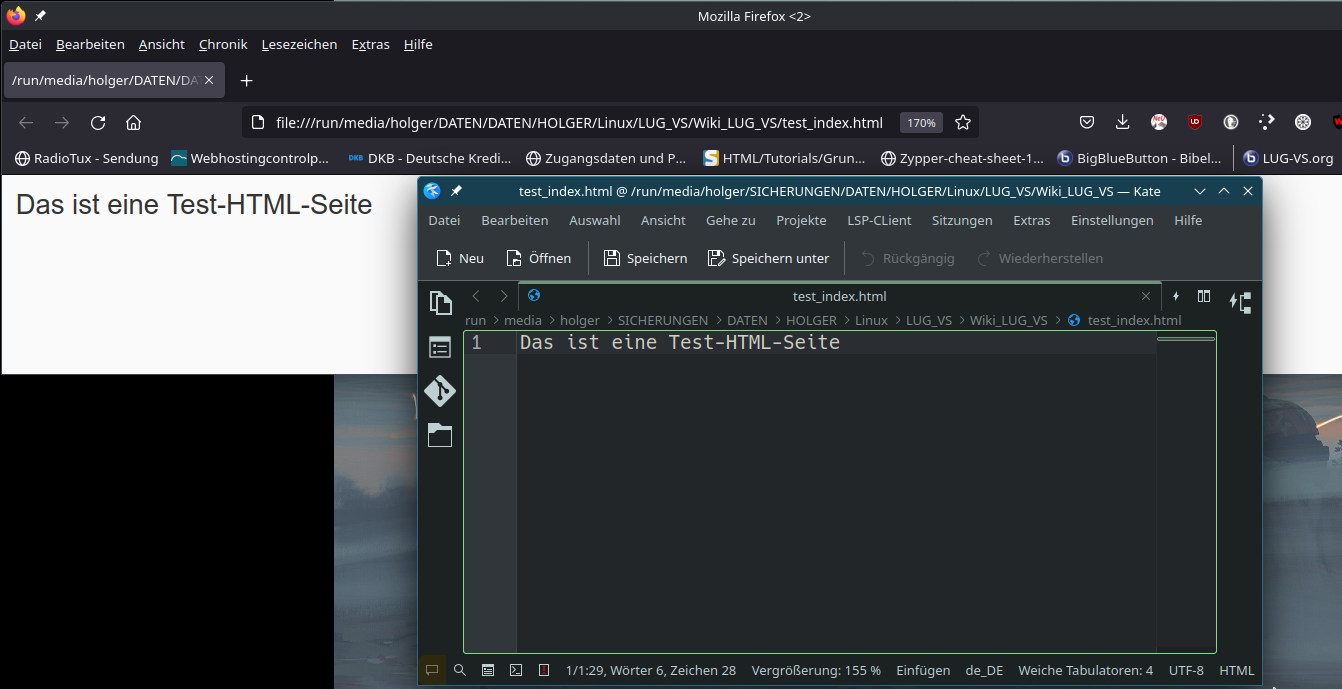
file:///Speicherpfad/Deiner/Datei/test_index.html, oder (noch einfacher): rechter Mausklick auf die HTML-Datei und im sich öffnenden Kontextmenü Deinen Browser auswählen ... - Du wirst nun in Deinem Browser / auf Deinem lokalen Rechner die grafische Ausgabe sehen (Grafik: im Vordergrund der Texteditor Kate, mit welchem das HTML-Dokument gespeichert wurde; links – vom Editor teilweise verdeckt – der Firefox-Browser, welcher auf weißem Grund den Text wiedergibt):
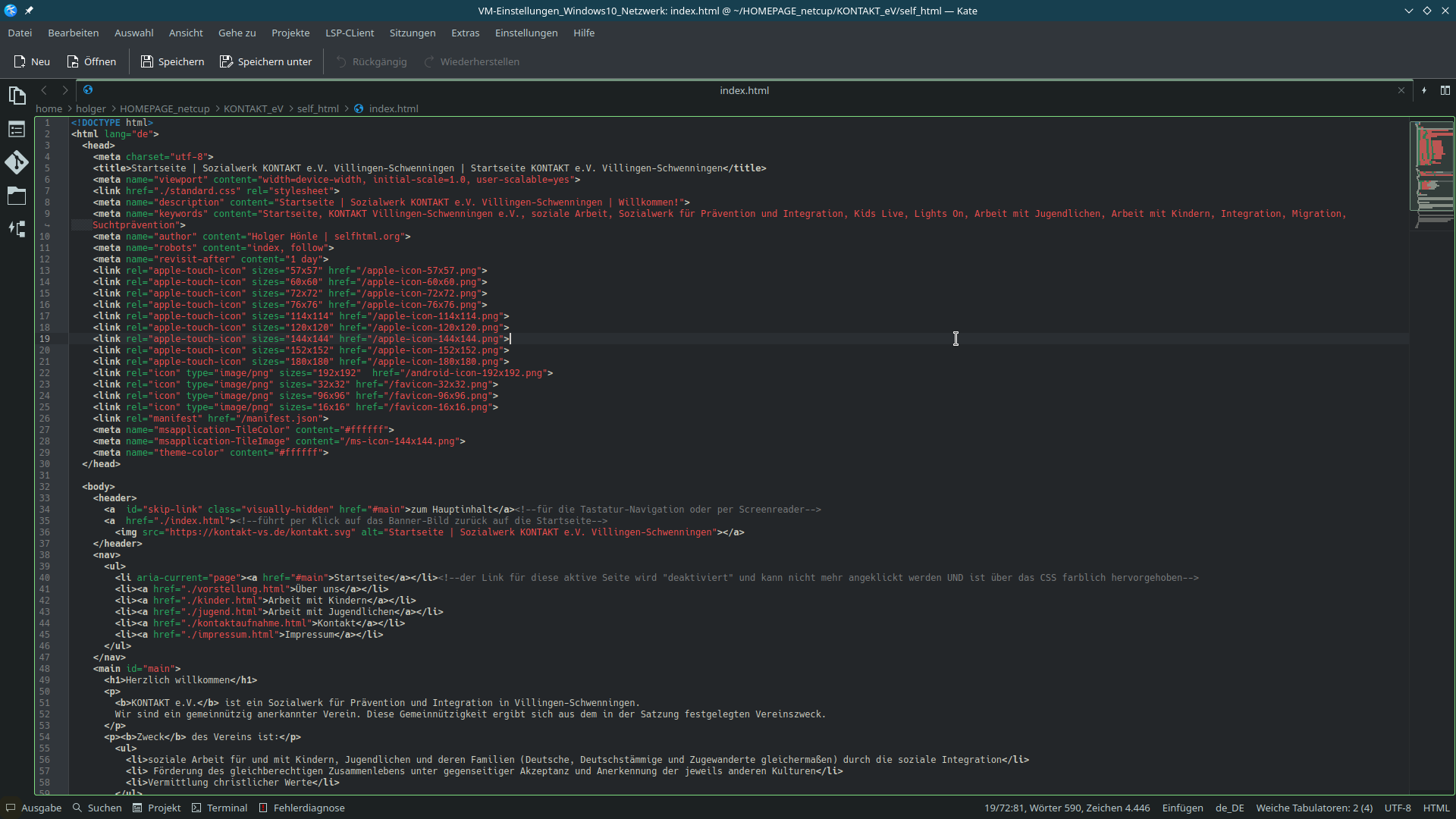
- Hier noch der Editor KATE in Aktion; die Startseite (index.html) der Website KONTAKT e.V. Villingen-Schwenningen.
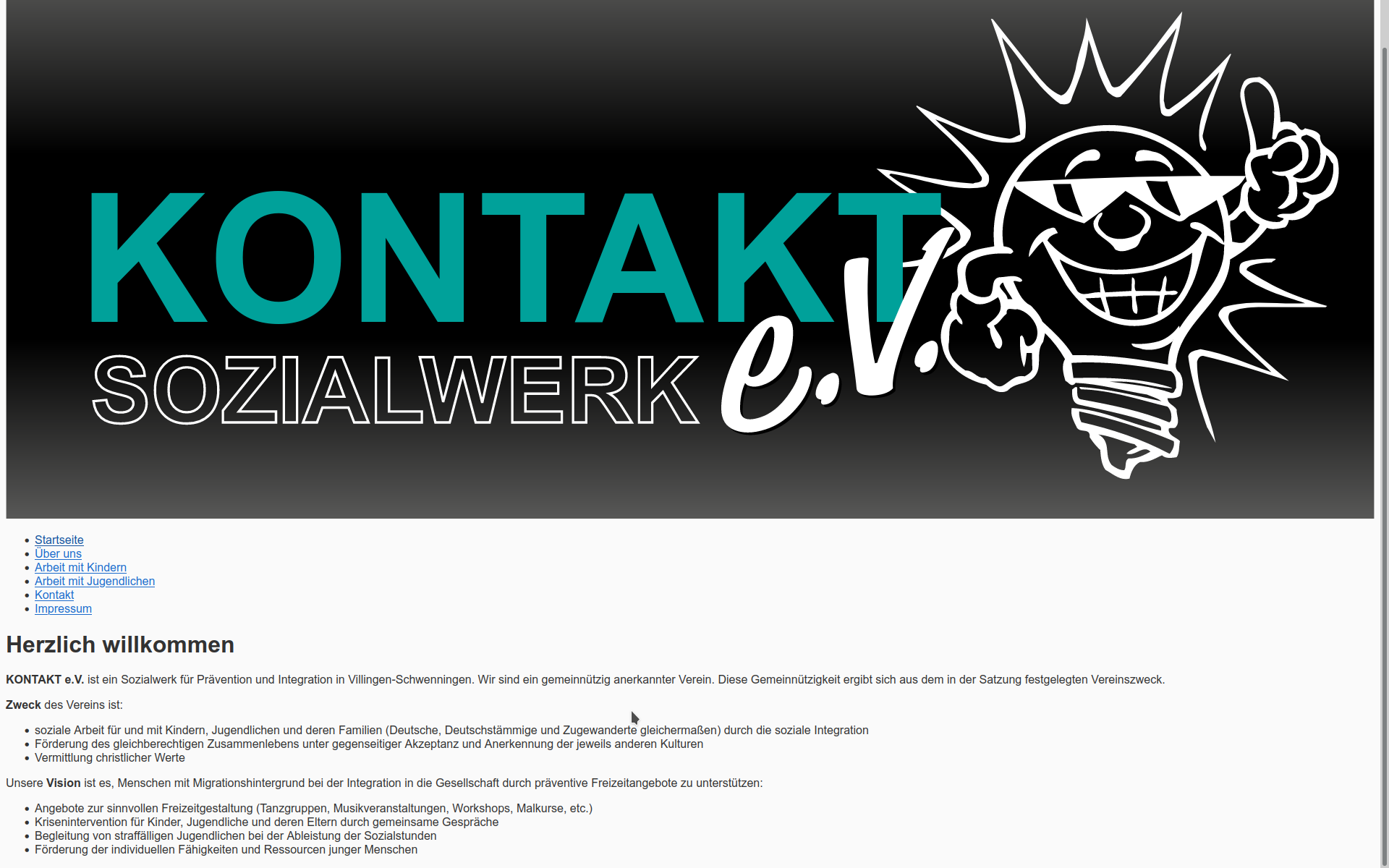
- Solange noch kein CSS hinterlegt ist (es sorgt – wie oben schon erwähnt – für das Design, Farben, Formen, etc.) sähe das dann etwas "mager" aus (siehe unten):
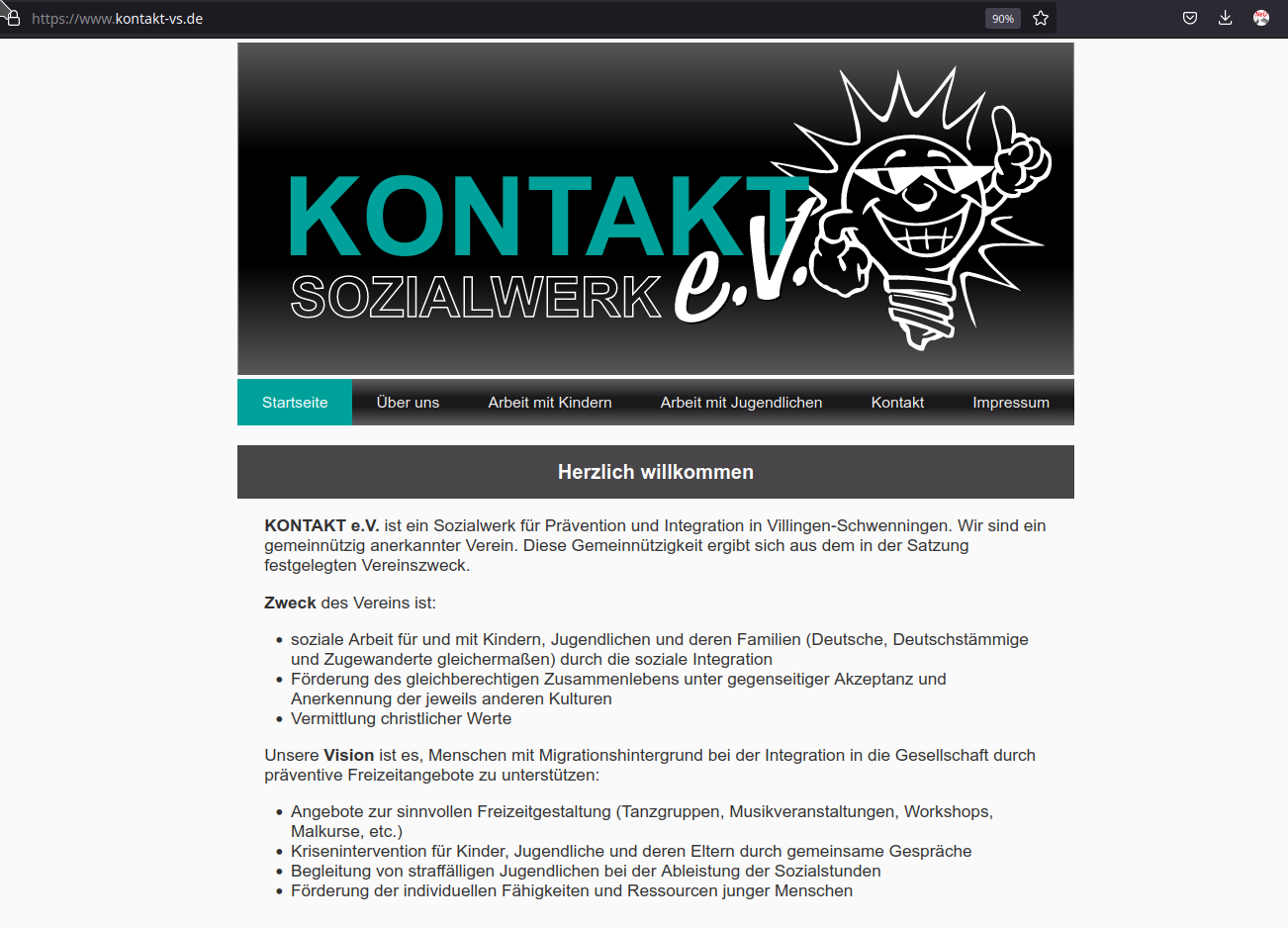
- Und hier der Vollständigkeit halber noch mal ein Screenshot obiger Website, wenn HTML- und CSS-Code einander ergänzen, um die Webseite korrekt darzustellen:
- Und was hat sich durch die Einbindung des CSS geändert?
Nun, die Navigationsleiste ist (bei breitem) Bildschirm horizontal ausgerichtet – bei Darstellung auf einem Smartphone ändert sich das zu vertikaler Anzeige der Navigationsbar (die Darstellung ist also auf jeder Bildschirmgröße optimiert) – die aktiv angezeigte Seite ist in der Navigationsleiste türkis hinterlegt, die (SVG-)Grafik passt sich der Breite der Nav-Bar an; ebenso die jetzt grau eingerahmte Überschrift "Herzlich willkommen". Es wird eine einheitliche Schriftart verwendet, die Seite wird zentriert auf dem Bildschirm angezeigt und der Text unter der Überschrift ist außen etwas eingerückt.
Aufbau einer HTML-Seite
- Das wird hier im Wiki der deutschsprachigen Seite "selfhtml.org" zum Thema "HTML" sehr gut dargestellt.
- Generell ist die Seite von selfhtml.org eine ausgezeichnete Anlaufstelle, um niederschwellige (deutschsprachige!) Hilfe (Beispiele, aber auch praktische Hilfe im Forum) zu erhalten! Einen sehr großer Teil der aktuellen Seite KONTAKT e.V. konnte ich nur mit Hilfe der freundlichen und engagierten (ehrenamtlichen!) Mitarbeiter von selfthtml.org realisieren, – nicht zu vergessen Julian von unserem LUG-VS-Verein, der mir ziemlich Starthilfe gab! Die kennen sich wirklich aus und geben einer - in meinen Augen "perfekten" Website so richtig profimäßige Verbesserungen! Bei mir fehlten da vor allem Kenntnisse im Erstellen und Einbinden von SVG-Grafiken, sauberem Code, Realisierung einer guten Navigationsleiste und noch so vielem mehr ...
- Zunächst einmal möchte ich das HTML5-Grundgerüst – siehe auch (nochmals) diesen Link Aufbau des Grundgerüstes selfhtml.org etwas vorstellen. Es gibt fünf Tag-Elemente (Etiketten), die eigentlich unentbehrlich sind und immer vorkommen müssen:
- DOKUMENTENTYP
- HTML
- HEAD
- TITLE
- BODY
- Diese "Säulen" des minimalen Grundgerüstes werden also mit den Tags eingeleitet, aber auch abgeschlossen (umrahmt). Das wird hier am Beispiel des HTML-Tag, welcher einen Websiten-Titel umschließt, gezeigt:
<html> <title>Das ist meine Website</title> </html>
- Es sind also immer Tags (z. B. "html", "title", oder "body")", welche von eckigen Klammern
<...>umschlossen werden. - Der abschließende Tag wird nach der öffnenden, eckigen Klammer mit einem / (Slash) dargestellt; beim HTML-Tag also so:
</html>
Erläuterungen zu den einzelnen unentbehrlichen Tag-Elementen im Grundgerüst des HTML-Code
DOCTYPE
<!DOCTYPE html>
- Diese Information steht am Anfang jedes HTML(5)-Dokumentes und informiert den Browser, dass es sich hier um die Sprache HTML handelt. Groß- und Kleinschreibung ist bei dieser Angabe nicht wichtig, man könnte also genauso gut schreiben:
<!doctype HTML>
- Jeder Browser würde das dennoch korrekt als HTML interpretieren.
HTML
<html lang="de">...</html>
- Der HTML-Tag öffnet und schließt den Rahmen für alle dem DOCTYPE nachfolgenden Elemente. Es sind also (abgesehen vom vorstehenden DOCTYPE) alle anderen Tags / Elemente innerhalb des HTML-Tags verschachtelt.
- Übrigens sagt das lang="de" im HTML-Tag dem Browser, dass er deutsche Zeichen ausliefern muss. So können der Browser, aber auch eine Sprachsoftware, oder ein Screenreader (führt zum Vorlesen der Webseite) den Text der HTML-Sprache korrekt interpretieren. Ansonsten wäre die Sprachausgabe (und eventuell auch die Silbentrennung) falsch. Also wichtig für das barrierefreie Erstellen einer Homepage!
- Steht das
lang="de"im HTML-Tag, vererbt sich die Spracheinstellung auf die komplette Seite (z. B. https://www.kontakt-vs.de/index.html/); nicht aber auf die Unterseiten! In jeder weiteren Seite einer Homepage muss ebenfalls das<html lang="de">...</html>stehen. - Ein Beispiel zur Verschachtelung der Tags?
<!DOCTYPE html>
<html lang="de">
<head>
... Inhalte im HEAD-Tag ...
</head>
<body>
... Inhalte im BODY-Tag ...
</body>
</html>
- Man sieht, wie die anderen Tags (HEAD, BODY) vom HTML-Tag umrahmt werden.
Wie gesagt, jeder Tag besteht aus einem sich öffnenden (am Beispiel HTML)
<html>
- und einem sich schließenden Teil:
</html>
HEAD
<head>...</head>
- Jedes gültige HTML-Dokument muss einen HEAD (Kopf) aufweisen. Als "Pflicht"-Element informiert es über Daten, welche im (später nachfolgend aufgeführten) BODY hinterlegt sind.
- Zitat Wiki SELFHTML.ORG:
"Das HEAD-Element darf vorkommen in HTML und muss das erste Kind des HTML-Elements sein ... darf beliebig viele META-Daten-Elemente aufweisen, darunter aber nur genau ein TITLE-Element (und höchstens ein BASE-Element) ...".
- Quelle: SELFHTML.ORG zum Element HEAD.
Der HEAD ist für den "normalen" Webseitenbetrachter zwar unsichtbar, aber er enthält zumindest den Seitentitel; es werden meist aber auch noch sogenannte Meta-Informationen mit dort abgelegt, welche für die Suchmaschinen (Duck-Duck-Go, Google, Bing, etc.) wichtige Erkenntnisse liefern. Hier am Beispiel der Startseite (index.html) unserer Kontakt-Homepage der Code (auszugsweise):
01 <!DOCTYPE html> 02 <html lang="de"> 03 <head> 04 <meta charset="utf-8"> 05 <title>Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen</title> 06 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes"> 07 <link href="./standard.css" rel="stylesheet"> 08 <meta name="description" content="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen | Willkommen!"> 09 <meta name="keywords" content="Startseite, KONTAKT Villingen-Schwenningen e.V., soziale Arbeit, Sozialwerk für Prävention und Integration, Kids Live, Lights On, Arbeit mit Jugendlichen, Arbeit mit Kindern, Integration, Migration, Suchtprävention"> 10 <meta name="author" content="Holger Hönle | selfhtml.org"> 11 <meta name="robots" content="index, follow"> 12 <meta name="revisit-after" content="1 day"> 13 <link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png"> 14 ... weitere "Icons", welche den Browsern (z.B.) helfen sollen in der Adresszeile ein sogenanntes Favicon zu generieren, habe ich der Übersicht wegen aus dem originalen Code "ausgeschnitten" 15 <meta name="theme-color" content="#ffffff"> 16 </head>
- Was für Informationen also finden die Suchmaschinen im HEAD?
- Zeile 04: die Meta-Information, dass es sich bei dieser Seite um die Zeichencodierung Unicode und im Speziellen um UTF-8 Was ist UTF-8? handelt; siehe auch Zeichencodierung – UTF-8
- Zeile 05: der Titel / <title> der besuchten Homepage lautet "Sozialwerk KONTAKT e.V. Villingen-Schwenningen" und es handelt sich um die Startseite (... index.html)
- Zeile 06: Meta-Information (mit Hinterlegung in der CSS-Datei) für die Darstellung auf PC-, Tablet- oder Smartphone-Bildschirmen in Hochkant- oder Breitdarstellung
- Zeile 07: ein Link auf das standard.css-Dokument; es liegt im Root-Verzeichnis (./) und wird durch das Attribut
rel="stylesheet"in das HTML-Dokument eingebunden - Zeile 08: Meta-Information, welche eine Kurzbeschreibung des Seiteninhalts angibt (hauptsächlich für Google)
- Zeile 09: Meta-Information, bezüglich "Keywords" (Schlüsselwörtern) für ein Suchprogramm; hat aber kaum noch Einfluß auf eine Verbesserung des Rankings (die Suchmaschinen finden solche Keywords inzwischen selbst)
- Zeile 10: der Autor dieser Seite ist Holger Hönle (mit starker Unterstützung durch das SELFHTML-Forum!); auch diese Angabe macht eigentlich nur Sinn, wenn mehrere Personen an der Webseitengestaltung beteiligt sind (dann auch Datum und Uhrzeit mit einfügen)
- Zeile 11: die Suchmaschinen werden darum gebeten, die Webseite zu durchsuchen und ihr zu folgen (machen die inzwischen sowieso)
- Zeile 12: eine Aufforderung, die Webseite regelmäßig zu crawlen / durchsuchen; auch das macht inzwischen kaum noch Sinn
- Zeile 13 und (im Original-HTML folgenden): Link(s) zu Icon(s), welche im Browser dargestellt werden
- Zeile 15: theme-colornur für mobile Geräte; zur Einfärbung von Adresszeilen oder Tabs, aber nur in Verbindung mit einem Favicon
TITLE
<title>...</title>
- Dieser Tag (TITLE), aber auch einige META-Informationen sind im HEAD eingebettet und werden daher nun im folgenden erläutert.
- Der TITLE (Titel) der Website wird von den meisten Besuchern nicht wahrgenommen - ist er doch unsichtbar im HEAD eingebunden. Dennoch ist er für die Indizierung der Suchmaschinen notwendig und liefert (auch im Ranking der Seite) Treffer. Der Titel ist auch wichtig, wenn Menschen mit Handicap (Blinde, Sehbehinderte), oder Menschen, welche sich die Website vorlesen lassen, unsere Website besuchen.
- Wichtig: wir vergeben jeder einzelnen Seite unseres Webauftritts einen eigenen (und aussagekräftigen!) Titel. Das hilft, jede Seite eindeutig zu identifizieren. Wie das aussieht, kann man am obigen Code gut ablesen; der TITLE ist in Zeile 5 fett im Code markiert ...
ZEICHENCODIERUNG
<meta charset="utf-8">
- Wichtig! Die Zeichencodierung
<meta charset="utf-8">muss innerhalb der ersten 1.024 Bytes des HTML-Dokumentes hinterlegt werden. Und was bedeutet dieses Format "utf-8"? Das wird hier recht gut und ausführlich erklärt: Was ist UTF-8?
VIEWPORTANGABE
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
- Schon gewusst? Heutzutage werden Internetauftritte zwar noch immer auf recht großen Bildschirmen (PC, Laptop oder Tablet) betrachtet, aber seit mindestens zehn Jahren sind die Smartphones in der Überzahl. Das bedeutet, dass man darauf achten muss, dass auf den viel kleineren Bildschirmen die Website anders (und hoffentlich lesbar!) dargestellt wird. Ohne die Viewportangabe würden die Smartphones die Seite auf dem Bildschirm einfach prozentual verkleinert darstellen (das ist nicht gut!) ...
- Das regelt diese META-Angabe. Details finden sich hier selfhtml.org - Viewportangabe.
BODY
<body> ... </body>
- Eingerahmt vom BODY finden wir den HEADER, das NAV-Element und vor allem auch den MAIN-Bereich. Nur ein Tag-Element "rahmt" den BODY ein (ebenso, wie HEADER und MAIN); das ist der HTML-Tag; siehe nachfolgenden Code:
<html> ... 32 <body> 33 <header> 34 <a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a> 35 <a href="./index.html"> 36 <img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a> 37 </header> 38 <nav> 39 <ul> 40 <li aria-current="page"><a href="#main">Startseite</a></li> 41 <li><a href="./vorstellung.html">Über uns</a></li> 42 <li><a href="./kinder.html">Arbeit mit Kindern</a></li> 43 <li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li> 44 <li><a href="./kontaktaufnahme.html">Kontakt</a></li> 45 <li><a href="./impressum.html">Impressum</a></li> 46 </ul> 47 </nav> 48 <main id="main"> 49 <h1>Herzlich willkommen</h1> 50 <p> 51 <b>KONTAKT e.V.</b> ist ein Sozialwerk für Prävention und Integration in Villingen-Schwenningen. Wir sind ein gemeinnützig anerkannter Verein. Diese Gemeinnützigkeit ergibt sich aus dem in der Satzung festgelegten Vereinszweck. 52 </p> 53 <p><b>Zweck</b> des Vereins ist:</p> 54 <ul> 55 <li>soziale Arbeit für und mit Kindern, Jugendlichen und deren Familien (Deutsche, Deutschstämmige und Zugewanderte gleichermaßen) durch die soziale Integration</li> 56 <li> Förderung des gleichberechtigen Zusammenlebens unter gegenseitiger Akzeptanz und Anerkennung der jeweils anderen Kulturen</li> 57 <li>Vermittlung christlicher Werte</li> 58 </ul> 59 <p>Unsere <b>Vision</b> ist es, Menschen mit Migrationshintergrund bei der Integration in die Gesellschaft durch präventive Freizeitangebote zu unterstützen:</p> 60 <ul> 61 <li>Angebote zur sinnvollen Freizeitgestaltung (Tanzgruppen, Musikveranstaltungen, Workshops, Malkurse, etc.)</li> 62 <li>Krisenintervention für Kinder, Jugendliche und deren Eltern durch gemeinsame Gespräche</li> 63 <li>Begleitung von straffälligen Jugendlichen bei der Ableistung der Sozialstunden</li> 64 <li>Förderung der individuellen Fähigkeiten und Ressourcen junger Menschen</li> 65 </ul> 66 </main> 67 </body> 68 </html>
Weitere Tags, welche nicht unentbehrlich (aber nützlich) sind
HEADER
<header> ... </header>
- Die meisten Webauftritte haben neben den oben genannten unentbehrlichen Tag-Elementen innerhalb des HEADERs Logo, Titel und Navigationselemente untergebracht.
- Beispiel an der schon bekannten Startseite KONTAKT e.V.:
</head>
<body>
<header>
<a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a>
<a href="./index.html">
<img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a>
</header>
<nav>
<ul>
<li aria-current="page"><a href="#main">Startseite</a></li>
<li><a href="./vorstellung.html">Über uns</a></li>
<li><a href="./kinder.html">Arbeit mit Kindern</a></li>
<li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li>
<li><a href="./kontaktaufnahme.html">Kontakt</a></li>
<li><a href="./impressum.html">Impressum</a></li>
</ul>
</nav>
...
</body>
- Im HEADER finden sich meist das Logo und – je nach Webseitengestaltung – auch noch eine Überschrift (was bei unserem Beispiel nicht der Fall ist). Das SVG-Logo wird im HEADER in Zeile 36 angesprochen (Zeile 34 zu erklären, ist hier zu umständlich; Zeile 35 bewirkt, dass der Besucher bei einem Klick auf das Banner auf die Startseite zurückgeführt wird):
33 <header> 34 <a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a> 35 <a href="./index.html"> 36 <img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a> 37 </header>
NAV-Bereich
<nav> ... </nav>
- Das NAV-Element rahmt die Navigationsleiste(n) und das Menü ein. In unserem Beispiel enthält es lediglich eine Liste (zu den vorhandenen Unterseiten), also das Menü, welches der Besucher benötigt, um eine Seite auswählen zu können. Es wäre auch möglich, eine weitere Überschrift (dann <h2>, denn die übergeordnete <h1> ist schon vergeben) einzufügen.
- Beispiel an der schon bekannten Startseite KONTAKT e.V.:
38 <nav> 39 <ul> 40 <li aria-current="page"><a href="#main">Startseite</a></li> 41 <li><a href="./vorstellung.html">Über uns</a></li> 42 <li><a href="./kinder.html">Arbeit mit Kindern</a></li> 43 <li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li> 44 <li><a href="./kontaktaufnahme.html">Kontakt</a></li> 45 <li><a href="./impressum.html">Impressum</a></li> 46 </ul> 47 </nav>
- Interessant ist noch, die Zeile 40. Durch das
aria-current="page"
- wird der Link für diese aktive Seite "deaktiviert" und kann nicht mehr angeklickt werden; denn auf eine Seite, auf der ich mich schon befinde, sollte nicht verlinkt werden (können). Über das (bislang noch nicht behandelte) CSS wird der aktiv angewählte Link (hier "Startseite") türkisfarben hervorgehoben (siehe letztes Bild unter Punkt 1.4.2).
MAIN-Bereich
<main id="main"> ... </main>
- Und hier endlich – zwischen den MAIN-Tags – wird die eigentliche "Botschaft" der Webseite übermittelt. In diesem Fall eine Überschrift der Kategorie <h1> (die einzige Überschrift auf dieser Seite)
<h1><b>Kids Live</b> – unser Freizeitangebot für Kinder</h1>
- , weiter zwei Absätze mit Infotext
<p>Kids Live ist ein niederschwelliges Angebot für Kinder im Alter von sechs bis zwölf Jahren. Es findet am Samstag, von 14 bis 16 Uhr statt (außer in der Ferienzeit).</p> <p>Das Programm beinhaltet folgende Aktivitäten:</p>
- unter der Überschrift mit kurzem Info-Text, und weitere Absätze, welche Infos in Form von Listen bereitstellen. Dann nach der Liste noch ein kurzer Absatz, in dem ein Link zur Kontaktaufnahme (weitere Unterseite) hinterlegt ist.
Beispiele diesmal an der Unterseite der Homepage KONTAKT e.V. Villingen-Schwenningen – Arbeit mit Kindern:
47 </nav> 48 <main id="main"> 49 <h1><b>Kids Live</b> – unser Freizeitangebot für Kinder</h1> 50 <p><b>Kids Live</b> ist ein niederschwelliges Angebot für Kinder im Alter von sechs bis zwölf Jahren. Es findet am Samstag, von 14 bis 16 Uhr statt (außer in der Ferienzeit).</p> 51 <p>Das Programm beinhaltet folgende Aktivitäten:</p> 52 <ul> 53 <li>gemeinsames Essen</li> 54 <li>Workshops</li> 55 <li>aktivierende Spiele</li> 56 <li>Singen und Tanzen</li> 57 <li>Geburtstagsfeiern</li> 58 <li>abenteuerliche Ausflüge</li> 59 <li>Familienfeiern zu Ostern und Weihnachten</li> 60 </ul> 61 <p>Anmeldung oder Fragen zum Kids-Live-Angebot: <a href="./kontaktaufnahme.html">Kontaktaufnahme per Mail</a>.</p> 62 </main>
CSS-Code
- noch bearbeiten
Endnoten
noch klären, wie das gemacht wird. MUSTER bei Artikel "Lenkrad" zu finden.