Homepage erstellen, aber nur mit HTML- und CSS-Code
Eine Homepage nur in HTML- und CSS-Code erstellen
Vorbemerkungen
Vor einigen Jahren kam es dazu, dass ich für den Verein KONTAKT e.V. Villingen-Schwenningen die Homepage neu aufsetzen musste (es war sonst niemand dazu bereit / in der Lage?). Also entschloss ich mich es über meinen IONOS-Vertrag und den darin enthaltenen Homepagebaukasten zu machen. Im Prinzip war das ein WYSIWYG-Editor (Was Du siehst, kriegst Du auch / wird auch so dargestellt - What You See Is What You Get). So ein Editor lässt sich ungefähr so bedienen, wie ein Office-Textverarbeitungs-Programm (Word, LibreOffice), also eine grafisch bedienbare Anwendung mit Mausklick und so.
In diesem Artikel geht es aber darum, eine Homepage ohne Zuhilfenahme von grafischen Homepagebaukästen (meist in einem Webhosting-Vertrag angeboten) oder Anwendungen wie zum Beispiel Net Objekt Fusion, zu erstellen. Diese sind zwar recht leicht zu bedienen, binden einen aber auch stark an kommerzielle Updates, häufig auch an das Betriebssystem Windows und Homepagebaukästen können einen im Funktionsumfang oder der erlaubten Seitenanzahl auch stark einschränken. Tatsächlich wurde meine allererste Homepage Audio-Bibel NeÜ mit Net Objekt Fusion 8.0 (NOF 8.0) erstellt, dann aber vor über zehn Jahren - mit viel (wirklich viel!) Hilfe eines Freundes in HTML und CSS-Code komplett neu geschrieben, denn ich nutzte Windows nicht mehr, war komplett auf Linux umgestiegen und unter Linux läuft Net Objekt Fusion nicht.
Vor einigen Monaten entschloss ich mich, das nun auch mit der zweiten, von mir gehosteten Website zu tun. Die Gründe?
- Die Kosten könnten sehr deutlich gesenkt werden, wenn ich den Anbieter wechseln würde.
- Wie ich aus der Vergangenheit wusste (siehe oben) ist man unabhängig von der Beschränkung von "Homepagebaukästen", bzw. grafischen Tools, welche für einen den HTML-Code generieren.
- Homepagebaukästen sind zwar recht einfach in der Bedienung - ähnlich einer Office-Anwendung wie "Word" oder LibreOffice, haben aber auch den Nachteil, dass man beispielsweise nur eine begrenzte Anzahl von Seiten ohne Aufpreis erstellten kann (so in meinem IONOS-Vertrag).
- Software (wie zum Beispiel NOF - siehe oben) läuft häufig nur auf Windows-Betriebssystemen, und man muss diese in der Regel (evtl. gibt es auch kostenlose WYSIWYG-Editoren) kostenpflichtig upgraden.
- Obige Hilfsmittel sind natürlich meist auch keine openSource-Software.
Vorausgehende Überlegungen
Zu erst einmal musste ein anderer Webseiten-Anbieter gefunden werden. Die recht hohen Kosten beim alten Anbieter, aber auch der Wunsch, eine eigene kleine Cloud (Tauschordner in der Familie / Freunde) aufzusetzen und andere Kleinigkeiten gaben den Ausschlag. Nach langem Überlegen und einem Tipp von "Plocki" (einem Teilnehmer unserer Online-Stammtische) entschloss ich mich endlich für "Netcup". Netcup bietet immer mal wieder vergünstigte Angebote an (also noch mal etwas günstiger, als normal) und ich entschloss mich für diesen (damals eben noch günstigeren) Tarif: Netcup-Webhosting-Angebot 8000.
Das beinhaltet für mich:
- Server mit Standort in Deutschland
- 500 GB für E-Mail- und 500 GB Daten-Speicher = 1.000 GB
- 1.000 Subdomains, 12 externe Domains
- und noch viel mehr; dazu bitte obigen Link anschauen (wie gesagt, damals hatte ich ein "Schnäppchen", wie das von Netcup immer mal wieder angeboten wird, erwischt; der Preis ist damit dauerhaft geringer, aber die Leistungsbeschreibung gleichbleibend
Natürlich bietet Netcup in seinem Paket auch grafische Editoren, wie das sehr bekannte Wordpress und andere an, diese wollte ich aber nicht nutzen. Meine Erfahrungen mit dem HTML und CSS (meine erste Hörbibel-Website - siehe oben) hatten mich einfach überzeugt! Mit was für einer Anwendung also würde ich die HTML- und CSS-Dokumente schreiben? Eigentlich waren es drei, wobei ich - zumindest aktuell - bei "Kate" hängengeblieben bin. Es sind diese:
- Bluefish. Nice ist, dass man mit einem Klick den Code grafisch (lokal, auf dem eigenen Rechner) betrachten kann, bevor er online gestellt wird. Aber das geht auch ohne den "Klick" recht einfach ...
- VS Codium, ein sehr mächtiges (für mich vielleicht zu mächtiges) Werkzeug, das ich aber manchmal noch nutze. VS Codium ist übrigens ein open-Source-Fork (eine Abgabelung) von der bekannten Software "Visual Studio" von Microsoft. Der Vorteil von VS Codium: er plappert nicht nach Hause; gibt also keine Informationen an Microsoft weiter.
- Kate, auch ein sehr mächtiger Editor. Er ist bei meinem Linux-Betriebssystem openSUSE Tumbleweed eh schon vorinstalliert. Und kann, was ich benötige (und sicherlich noch Vieles mehr, was ich nicht einmal erahne). Kate lässt sich auch unter Windows oder macOS nutzen!
Grundlegendes zu HTML-Dokumenten
HTML (um es "platt" auszudrücken: einfach nur Text) ist für die Struktur / den Aufbau einer Website / Homepage zuständig. Für das Design (Schriftart, Farben, Rahmen, etc.) ist der CSS-Code zuständig (ebenfalls "einfach nur Text-Zeilen ...).
Gegenwärtig ist HTML5 der neueste Stand; der sollte auch verwendet werden. Auch hier noch einmal meine Empfehlung: besuche die Seite von Selfhtml.org – Wie fange ich an?
Solch ein HTML-Dokument kann mit einem beliebigen Texteditor erstellt werden; solche sind sogar auf Windows schon vorinstalliert. Allerdings bieten spezielle Editoren durch (farbliche) Hervorhebungen im Code schon einen Mehrwert (z. B. siehe oben unter "Vorausgehende Überlegungen", am Ende des Abschnitts, kurz vor diesem Abschnitt) ...
Wird die Datei dann mit der Endung .htm, besser .html, bzw. .css abgespeichert, wird sie von einer Website als HTML-Dokument, bzw. CSS-Code erkannt und entsprechend behandelt.
Einmal geschriebenes HTML lässt sich dann wie folgt – bevor er online geht – in der Darstellung überprüfen.
Unter Linux lässt sich das dann beispielsweise so bewerkstelligen:
- Erstelle eine Text-Datei mit dem Inhalt
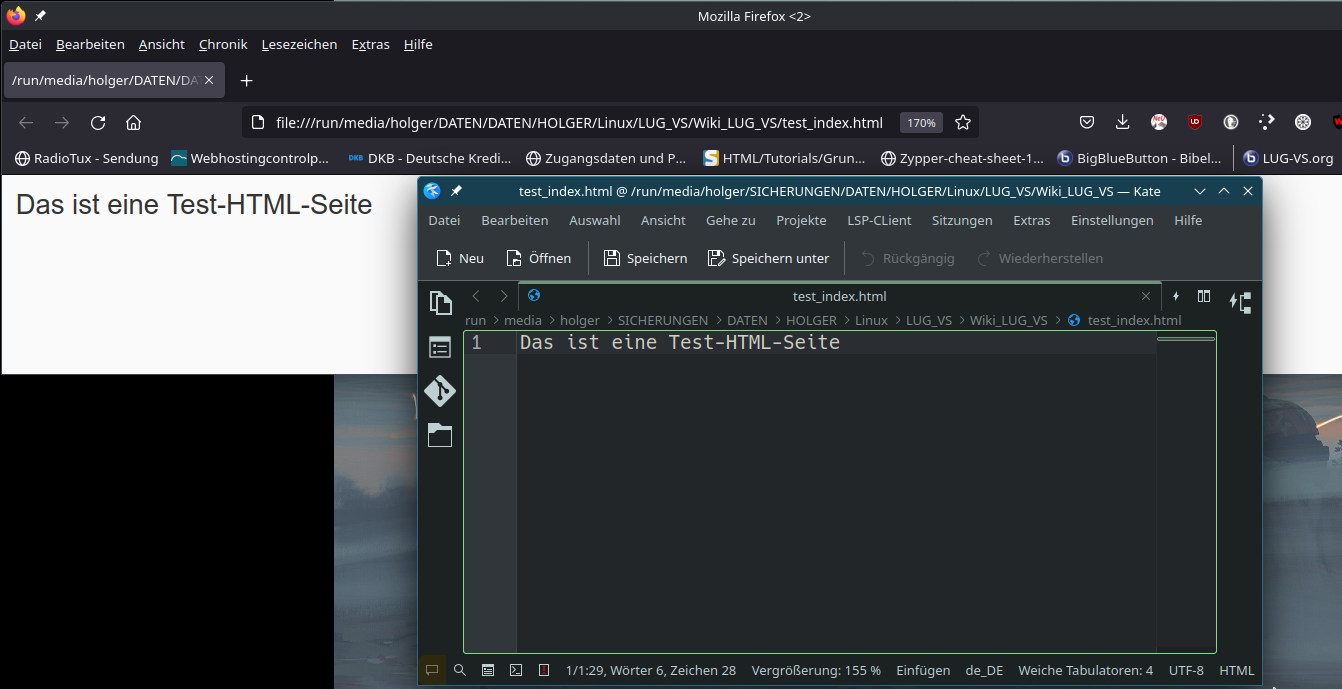
Das ist eine Test-HTML-Seiteund speichere sie mit der Endung .html in einem beliebigen Ordner ab; der Name in unserem Beispiel lautettest_index.html. Unter Windows oder macOS klappt das natürlich auch, nur habe ich bei diesen Betriebssystemen keine Ahnung, ob im Browser ebenfalls dasfile:///, gefolgt vom Dateipfad genutzt wird, oder ob die Eingabe ins Adressfeld des Browsers abweicht. - Öffne einen Browser Deiner Wahl und gib ins Adressfeld ein:
file:///Speicherpfad/Deiner/Datei/test_index.html - Du wirst nun (nur in Deinem Browser, auf Deinem lokalen Rechner) die grafische Ausgabe sehen (Grafik: im Vordergrund der Texteditor Kate, mit welchem das HTML-Dokument gespeichert wurde; links – vom Editor teilweise verdeckt – der Browser, welcher auf weißem Grund den Text wiedergibt):
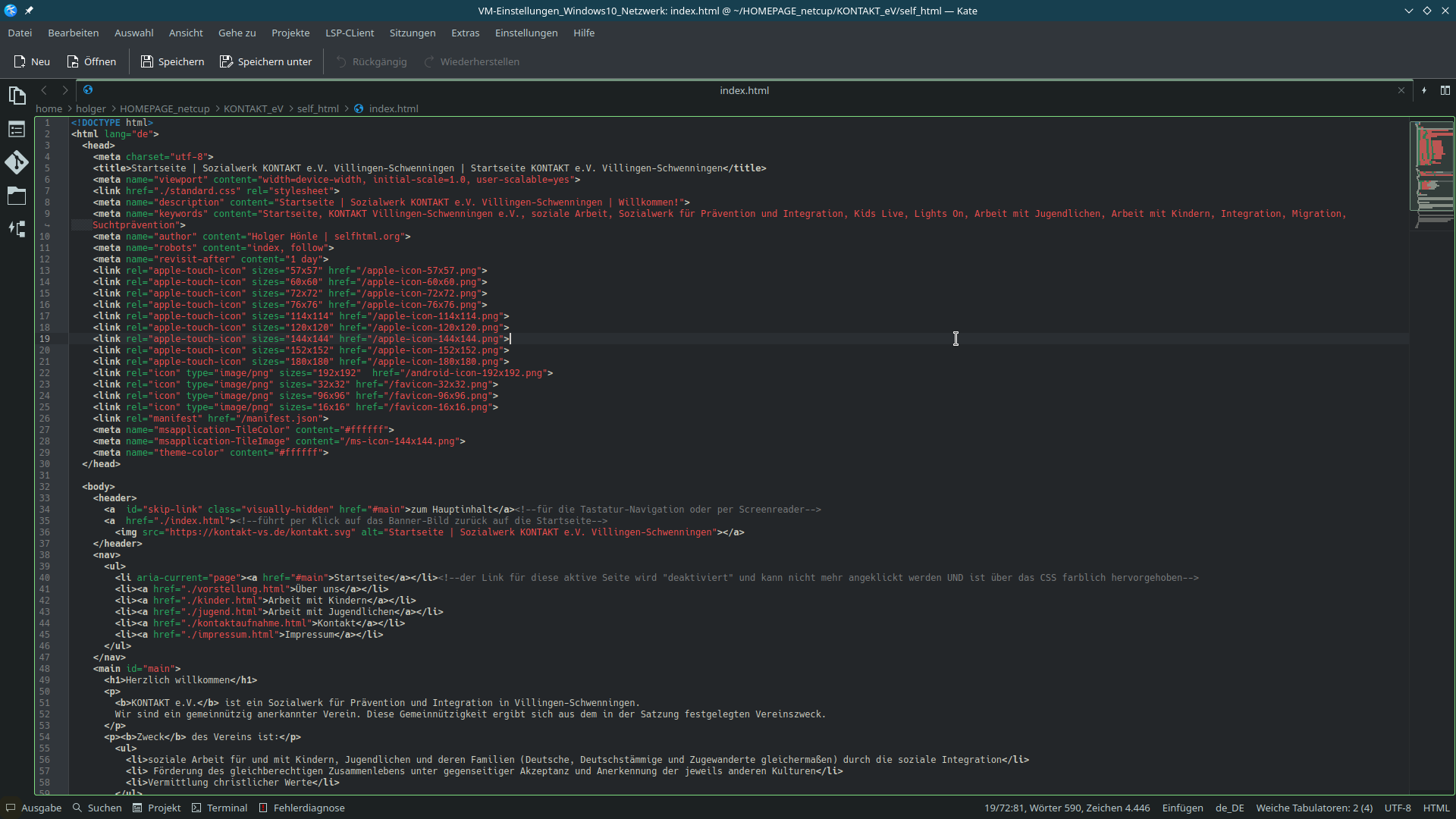
Hier noch der Editor KATE in Aktion; geöffnet ist die Startseite (index.html) der Website KONTAKT e.V..
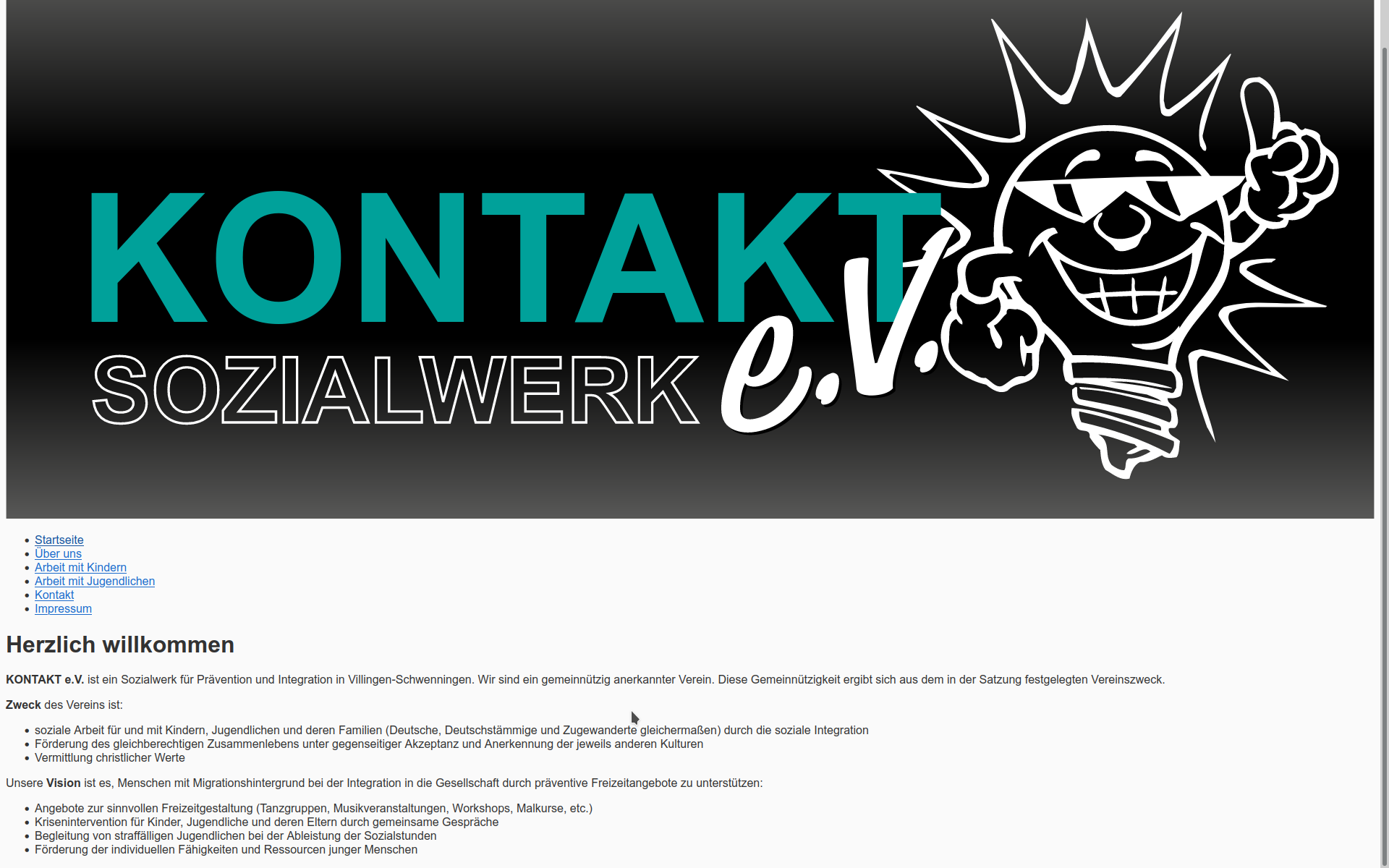
Solange noch kein CSS hinterlegt ist (es sorgt – wie oben schon erwähnt – für das Design, Farben, Formen, etc.) sähe das dann etwas "mager" aus (Beispiel der oben schon mehrfach genannten Website [KONTAKT VS e.V. https://kontakt-vs.de):
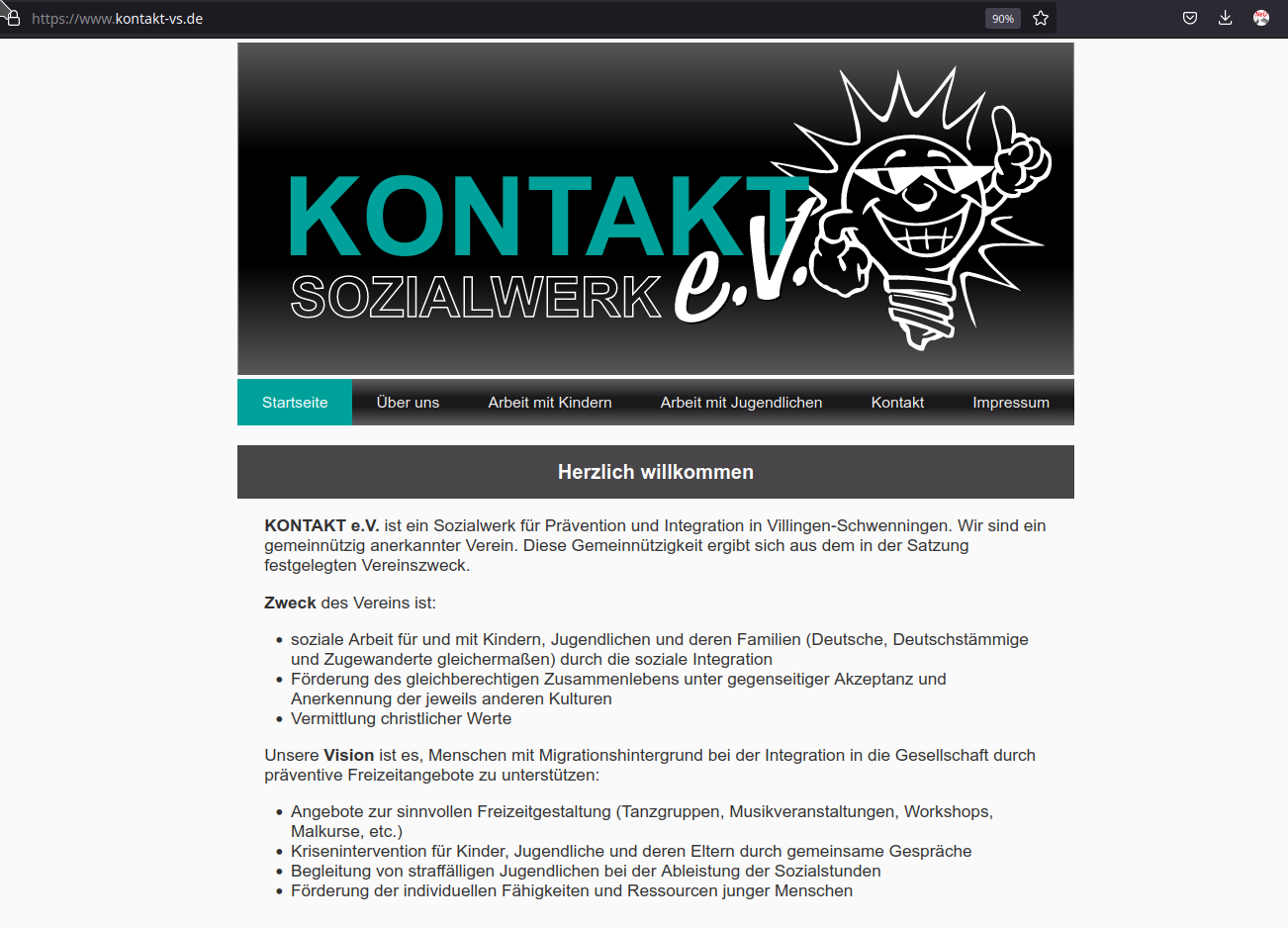
Und hier der Vollständigkeit halber noch mal ein Screenshot obiger Website, wenn HTML- und CSS-Code zusammenarbeiten dürfen:
Die Navigationsleiste ist (bei breitem) Bildschirm horizontal ausgerichtet – bei Darstellung auf einem Smartphone ändert sich das zu vertikaler Anzeige der Navigationsbar – die aktiv angezeigte Seite ist in der Navigationsleiste türkis hinterlegt, die (SVG-)Grafik passt sich der Breite der Nav-Bar (oder umgekehrt?) an; ebenso die grau eingerahmte Überschrift "Herzlich willkommen". Es wird eine einheitliche Schriftart verwendet, die Seite wird zentriert auf dem Bildschirm angezeigt und der Text unter der Überschrift ist außen etwas eingerückt.
Aufbau einer HTML-Seite
Das wird hier im Wiki der deutschsprachigen Seite "selfhtml.org" zum Thema "HTML" sehr gut dargestellt.
Generell ist die Seite von selfhtml.org eine ausgezeichnete Anlaufstelle, um niederschwellige (deutschsprachige!) Hilfe (Beispiele, aber auch praktische Hilfe im Forum) zu erhalten! Einen sehr großer Teil der aktuellen Seite KONTAKT e.V. konnte ich nur mit Hilfe der freundlichen und engagierten (ehrenamtlichen!) Mitarbeiter von selfthtml.org realisieren, – nicht zu vergessen Julian von unserem LUG-VS-Verein, der mir ziemlich Starthilfe gab! Die kennen sich wirklich aus und geben einer - in meinen Augen "perfekten" Website so richtig profimäßige Verbesserungen! Bei mir fehlten da vor allem Kenntnisse im Erstellen und Einbinden von SVG-Grafiken, sauberem Code, Realisierung einer guten Navigationsleiste und noch so vielem mehr ...
Zunächst einmal möchte ich das HTML5-Grundgerüst – siehe auch (nochmals) diesen Link Aufbau des Grundgerüstes selfhtml.org etwas vorstellen:
- DOKUMENTENTYP
- HTML
- HEAD
- TITLE
- BODY
Diese "Säulen" (Tags / Elemente) des minimalen Grundgerüstes werden mit sogenannten "Tags" eingeleitet. Das wird hier am Beispiel des "HTML-Tags", welcher einen Websiten-Titel umschließt, gezeigt:
<html> <title>Aussagekräftiger Titel meiner Website</title> </html>
Es sind also immer "Tags / Etiketten" (z. B. "html", oder "title", oder "body")", welche von eckigen Klammern (<...>) umschlossen werden. In der Regel wird der abschließende / einrahmende Tag nach der öffnenden, eckigen Klammer mit einem "/" (Slash) dargestellt:
</Name des Tags>
Erläuterungen zu den einzelnen "Säulen" (Tags / Elemente) im Grundgerüst des HTML-Codes
- 1. DOCTYPE
<!DOCTYPE html> oder (ebenso möglich – Groß- / Kleinschreibung egal): !doctype HTML>
- Diese Information steht am Anfang jeder HTML(5)-Seite und informiert den Browser, welcher das HTML-Dokument ja interpretieren soll, über die Art des Dokumentes. Groß- und Kleinschreibung ist bei dieser Angabe nicht wichtig, man könnte also genauso gut schreiben: <!doctype HTML>. Jeder Browser würde das dennoch korrekt interpretieren.
- 2. HTML
<html lang="de">...</html>
- Der HTML-Tag rahmt das Dokument vollständig ein. Es sind also (abgesehen vom vorstehenden DOCTYPE) alle anderen Tags / Elemente innerhalb des HTML-Tags verschachtelt. Übrigens sagt das lang="de" dem Browser, dass er deutsche Zeichen ausliefern muss (also zum Beispiel können Umlaute, wie "Ä" oder "Ü" korrekt angezeigt werden).
Ein Beispiel?
<!DOCTYPE html>
<html lang="de">
<head>
... irgendwelche Inhalte ...
</head>
<body>
... irgendwelche Inhalte ...
</body>
</html>
- Man sieht, wie die anderen Tags (HEAD, BODY) vom HTML-Tag umrahmt werden.
Beachte bitte auch, dass jeder Tag aus einem sich öffnenden Teil (am Beispiel HTML)
<html>
- und einem sich schließenden Teil besteht:
</html>
- 3. HEAD
<head>...</head>
- Jedes gültige HTML-Dokument muss einen HEAD (Kopf) aufweisen. Als "Pflicht"-Element informiert es über Daten, welche im (später nachfolgend aufgeführten) BODY hinterlegt sind.
- Der HEAD ist für den "normalen" Websitenbetrachter zwar unsichtbar, aber er enthält zumindest den Seitentitel; es werden meist aber auch noch sogenannte Meta-Informationen mit dort abgelegt, welche für die Suchmaschinen (Google, Duck-Duck-Go, Bing, etc.) wichtige Erkenntnisse liefern. Hier am Beispiel der Startseite (index.html) unserer Kontakt-Homepage der Code (auszugsweise):
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
<link href="./standard.css" rel="stylesheet">
<meta name="description" content="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen | Willkommen!">
<meta name="keywords" content="Startseite, KONTAKT Villingen-Schwenningen e.V., soziale Arbeit, Sozialwerk für Prävention und Integration, Kids Live, Lights On, Arbeit mit Jugendlichen, Arbeit mit Kindern, Integration, Migration, Suchtprävention">
<meta name="author" content="Holger Hönle | selfhtml.org">
<meta name="robots" content="index, follow">
<meta name="revisit-after" content="1 day">
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
... weitere "Icons", welche den Browsern (z.B.) helfen sollen in der Adresszeile ein sogenanntes Favicon zu generieren, habe ich der Übersicht wegen aus dem originalen Code "ausgeschnitten"
<meta name="theme-color" content="#ffffff">
</head>
- 3.1 TITLE
<title>...</title>
- Dieser Tag (TITLE), aber auch einige META-Informationen sind im HEAD eingebettet und werden daher nun im folgenden erläutert.
- Der TITLE (Titel) der Website wird von den meisten Besuchern nicht wahrgenommen - ist er doch unsichtbar im HEAD eingebunden. Dennoch ist er für die Indizierung der Suchmaschinen notwendig und liefert (auch im Ranking der Seite) Treffer. Der Titel ist auch wichtig, wenn Menschen mit Handicap (Blinde, Sehbehinderte), oder Menschen, welche sich die Website vorlesen lassen, unsere Website besuchen.
- Wichtig: vergeben sie jeder einzelnen Seite Ihres Webauftritts einen eigenen (und aussagekräftigen!) Titel. Das hilft, jede Seite eindeutig zu identifizieren. Wie das aussieht, kann man am obigen Code gut ablesen; auch der TITLE ist fett im Code hinterlegt ...
- 3.2 ZEICHENCODIERUNG
<meta charset="utf-8">
- Wichtig! Die Zeichencodierung
<meta charset="utf-8">muss innerhalb der ersten 1.024 Bytes des HTML-Dokumentes hinterlegt werden. Und was bedeutet dieses Format "utf-8"? Das wird hier recht gut und ausführlich erklärt: Was ist UTF-8?
- 3.3 VIEWPORTANGABE
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
- Schon gewusst? Heutzutage werden Internetauftritte zwar noch immer auf recht großen Bildschirmen (PC, Laptop oder Tablet) betrachtet, aber seit mindestens zehn Jahren sind die Smartphones in der Überzahl. Das bedeutet, dass man darauf achten muss, dass auf den viel kleineren Bildschirmen die Website anders (und hoffentlich lesbar!) dargestellt wird. Ohne die Viewportangabe würden die Smartphones die Seite auf dem Bildschirm einfach prozentual verkleinert darstellen (das ist nicht gut!) ...
Das regelt diese META-Angabe. Details finden sich hier selfhtml.org - Viewportangabe.
- 4. BODY – Beispiel an Auszügen (ohne den Part DOCTYPE / HTML bis HEAD
</head>Homepage KONTAKT VS e.V. - Startseite / index.html
<body>
<header>
<a id="skip-link" class="visually-hidden" href="#main">zum Hauptinhalt</a>
<a href="./index.html">
<img src="https://kontakt-vs.de/kontakt.svg" alt="Startseite | Sozialwerk KONTAKT e.V. Villingen-Schwenningen"></a>
</header>
<nav>
<ul>
<li aria-current="page"><a href="#main">Startseite</a></li>
<li><a href="./vorstellung.html">Über uns</a></li>
<li><a href="./kinder.html">Arbeit mit Kindern</a></li>
<li><a href="./jugend.html">Arbeit mit Jugendlichen</a></li>
<li><a href="./kontaktaufnahme.html">Kontakt</a></li>
<li><a href="./impressum.html">Impressum</a></li>
</ul>
</nav>
<main id="main">
<h1>Herzlich willkommen</h1>
<p>
<b>KONTAKT e.V.</b> ist ein Sozialwerk für Prävention und Integration in Villingen-Schwenningen.
Wir sind ein gemeinnützig anerkannter Verein. Diese Gemeinnützigkeit ergibt sich aus dem in der Satzung festgelegten Vereinszweck.
</p>
<p><b>Zweck</b> des Vereins ist:</p>
<ul>
<li>soziale Arbeit für und mit Kindern, Jugendlichen und deren Familien (Deutsche, Deutschstämmige und Zugewanderte gleichermaßen) durch die soziale Integration</li>
<li> Förderung des gleichberechtigen Zusammenlebens unter gegenseitiger Akzeptanz und Anerkennung der jeweils anderen Kulturen</li>
<li>Vermittlung christlicher Werte</li>
</ul>
<p>Unsere <b>Vision</b> ist es, Menschen mit Migrationshintergrund bei der Integration in die Gesellschaft durch präventive Freizeitangebote zu unterstützen:</p>
<ul>
<li>Angebote zur sinnvollen Freizeitgestaltung (Tanzgruppen, Musikveranstaltungen, Workshops, Malkurse, etc.)</li>
<li>Krisenintervention für Kinder, Jugendliche und deren Eltern durch gemeinsame Gespräche</li>
<li>Begleitung von straffälligen Jugendlichen bei der Ableistung der Sozialstunden</li>
<li>Förderung der individuellen Fähigkeiten und Ressourcen junger Menschen</li>
</ul>
</main>
</body>
</html>